Control widgets
Kanban JavaScript UI widget for web developers
By adding a few lines of code, you can create a JavaScript Kanban board for your enterprise web app

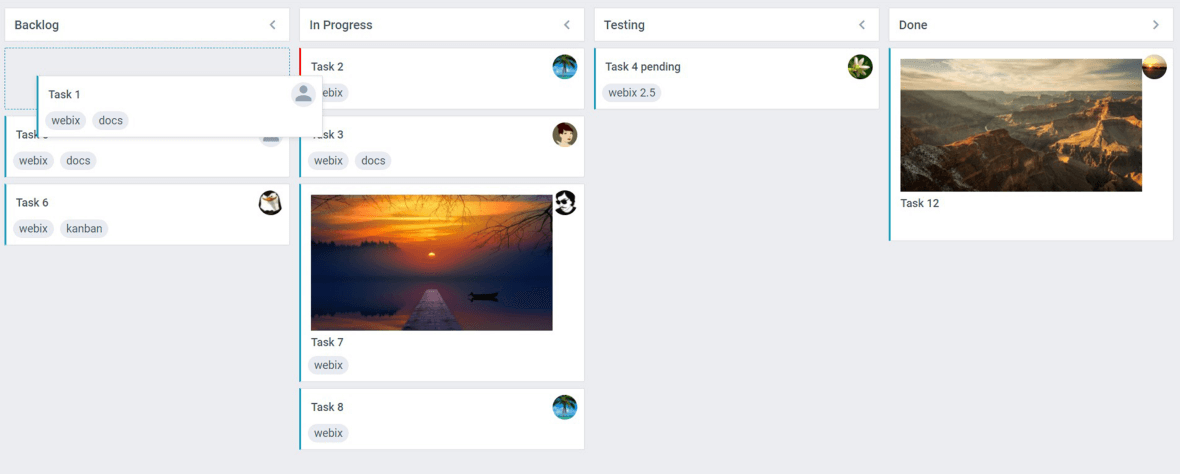
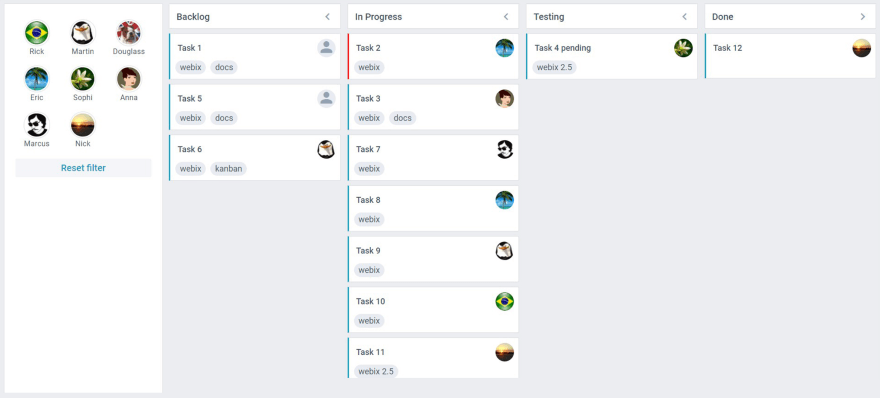
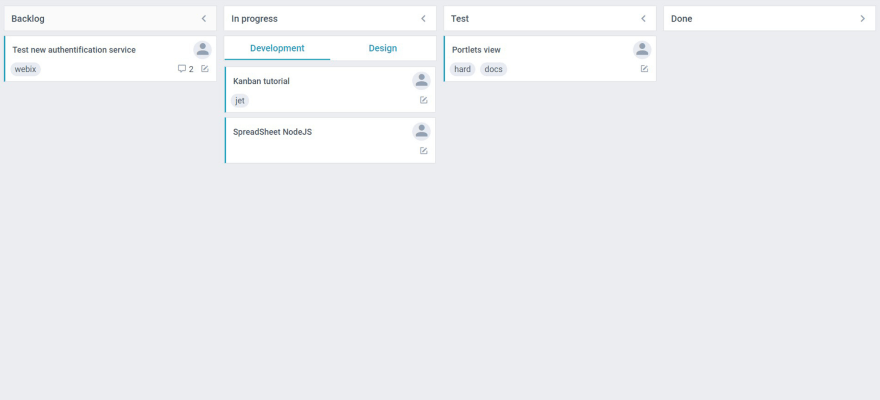
1. Compact, yet informative design
Visualize full workflow information in compact space.
2. Task management
Create, modify and delete your tasks. Rearrange tasks by drag-and-drop.
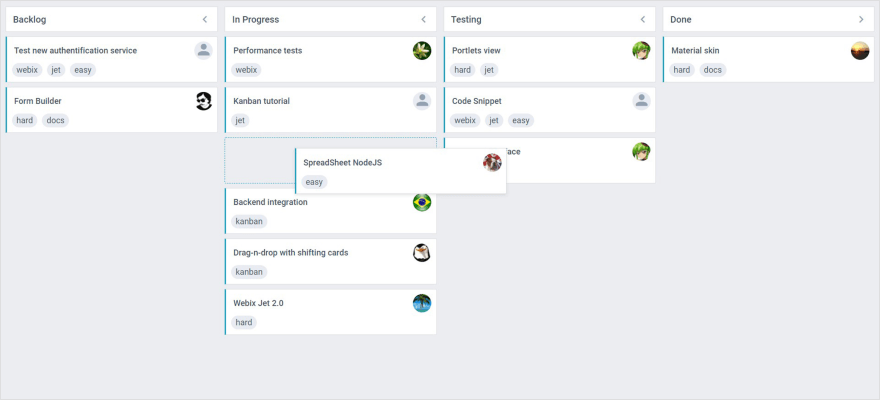
3. Flexible UI configuration
Add any number of task cards and columns, tune the appearance of task cards.
4. Backend integration
Load and save your tasks with Webix standard API.
Why use JS Kanban?
Easy backend integration
Explicit Integration with PHP, Node.js, Golang and .NET.
Customizable
All elements can be adjusted through API, without need to edit anything in source codes (which are provided by the way).
Easy frontend integration
Сan work with all modern frameworks. You can use it standalone or inside the React of an Angular app.
Cross platform and browser support
Support of All Modern browsers.
Well-prepared JS component for the integration
Integration of the app occurs with a few rows of code.
Features reach Kanban component
Drag-n-drop support, filters, tasks grouping, contextual menu, and other.
Lightning rendering speed
Lightning rendering speed of the component and pure JavaScript code.
Documentation, samples, technical support
Product with a detailed documentation and technical support service.
Advanced Kanban features for your JavaScript web apps

Effortlessly move cards between columns by dragging and dropping them to the needed position.

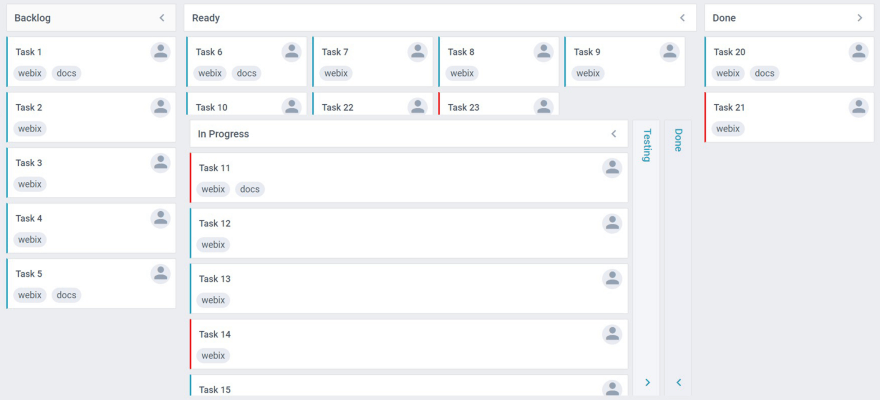
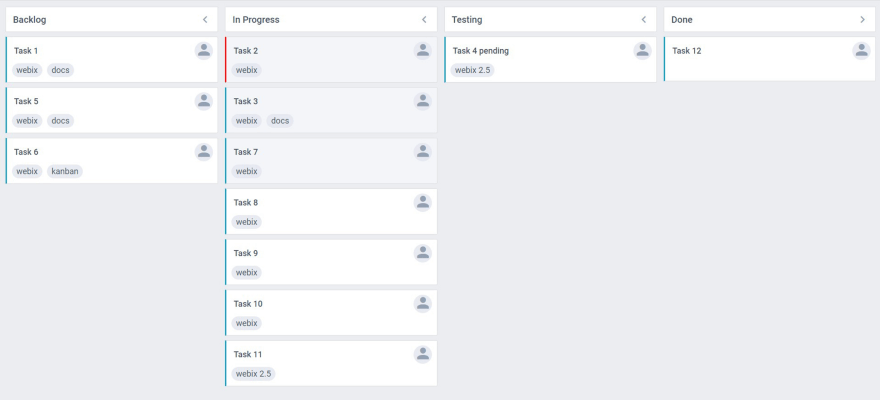
Save screen space by hiding the columns that are currently not in use.

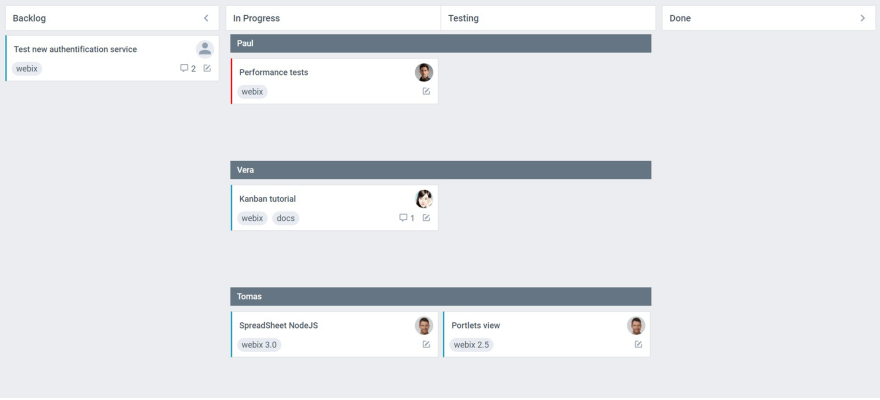
Visualize your project workflow even more effectively by displaying separate swimlanes for different teams.

Display only those task cards that you need at the moment.

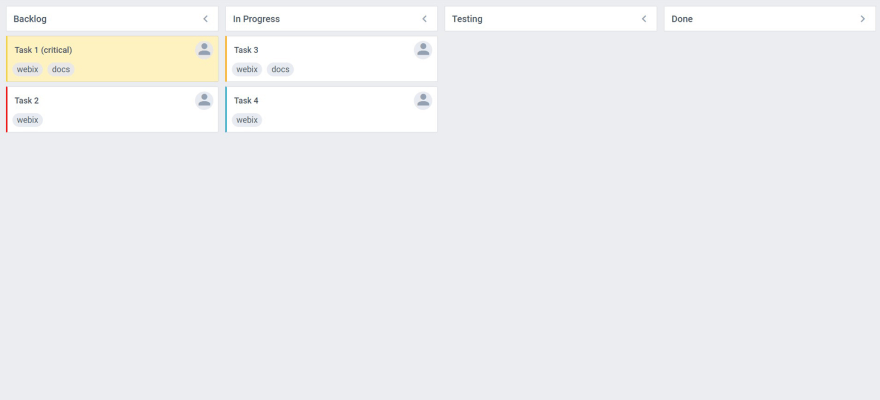
Provide color accents for the high-priority tasks so that they can be easily noticed.

Use multiple selection to perform group operations on tasks.

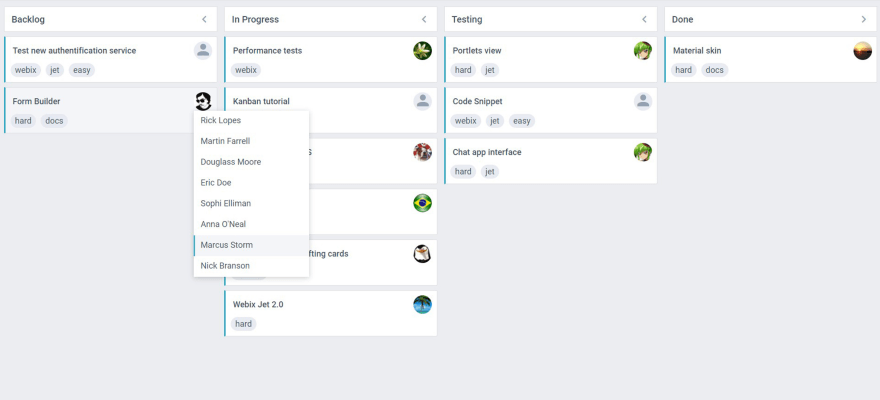
Create a right-click popup menu to organize effective work with cards without overloading the interface.

Place cards into tabbed layout, organize them vertically or horizontally to achieve the best presentation of your project workflow.
Create rich user interfaces with Kanban JS widget
Webix JavaScript UI widgets and controls
Control widgets


