Control widgets
자바 스크립트 다이어그램
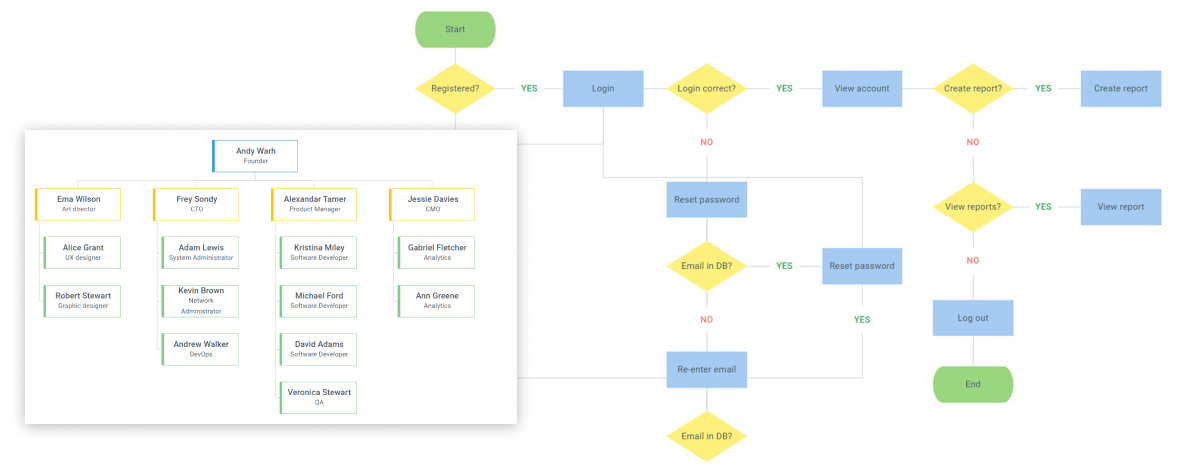
JavaScript Diagram is a ready-made library for creating any kind of diagrams with the ability to automatically place tree-like data, as well as organize data with cyclic dependencies. In Diagram, you can define the shape of blocks and their style, and set up links between them.

1
2
3
4
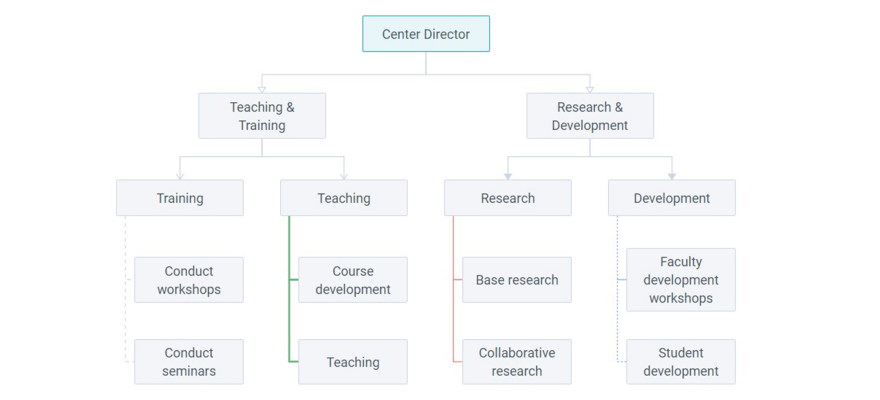
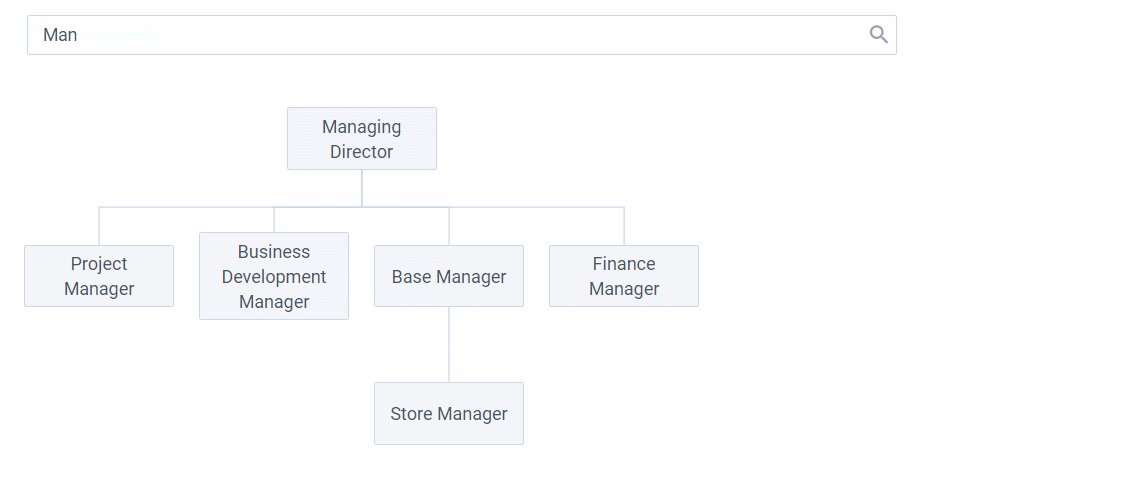
1. Block layout
- automatic placement according to the specified links
- flexible configuration of the automatic placement algorithm
- placement at the specified coordinates
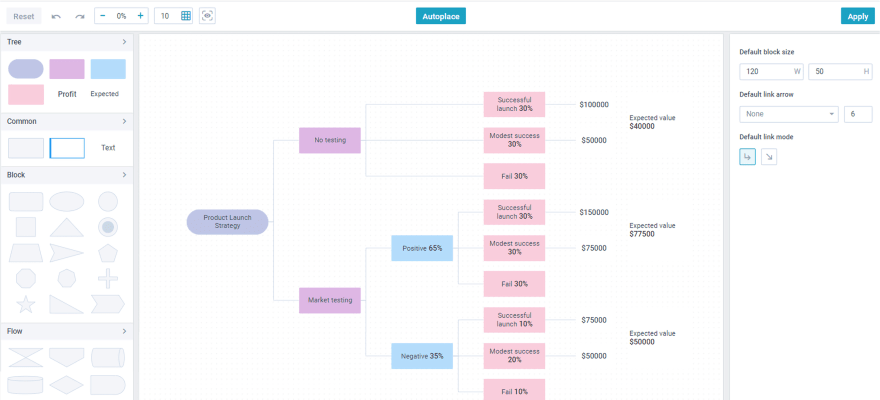
2. Block styling
- using CSS
- using the style properties of blocks
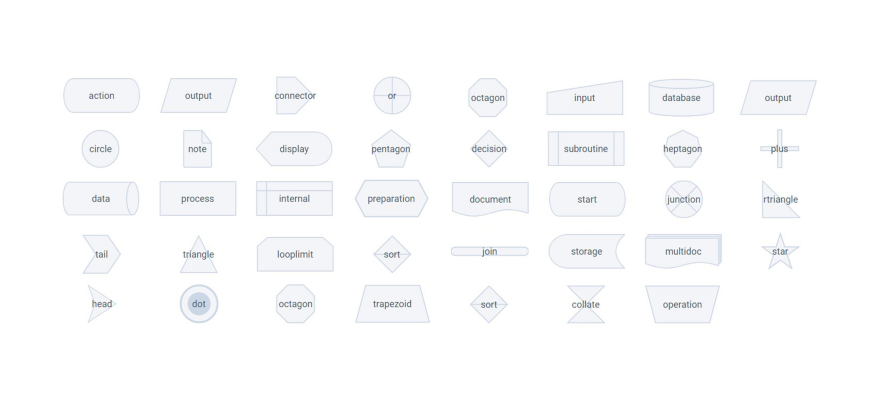
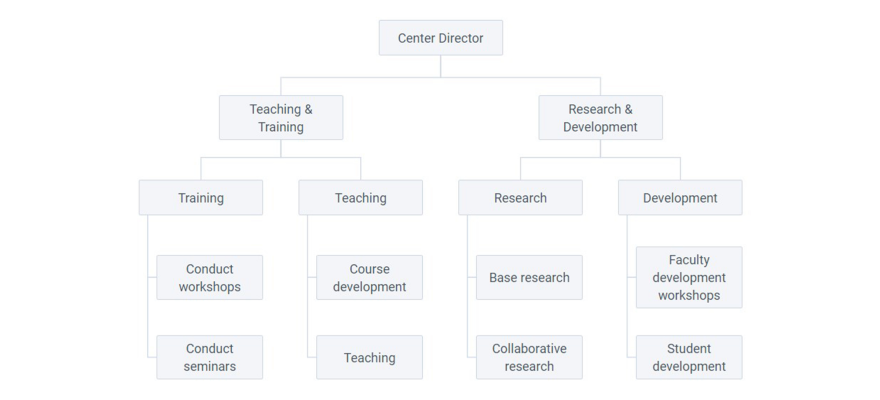
3. Selecting the shape of the blocks
- in the shape of a rectangle by default
- choosing from a range of built-in SVG shapes: diamond, triangle, trapezoid, etc.
- ability to provide your SVG as a shape
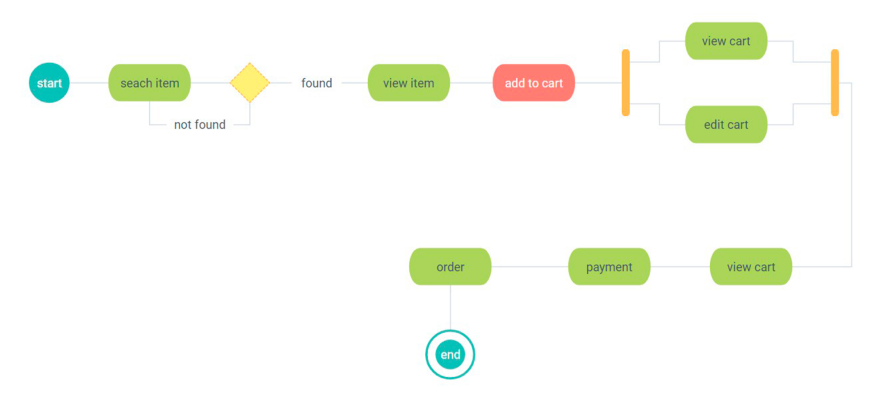
4. Setting up links between blocks
- styling relationships through CSS and style properties
- different types of arrows for links
- drawing at the specified coordinates
Advantages of Webix JavaScript Diagram
Integration with jQuery, AngularJS, Vue.js, React and third party libraries.
Meets Section 508
Support of all modern browsers
Quick styling with CSS
Ready for Touch Devices
Quick and smooth navigation
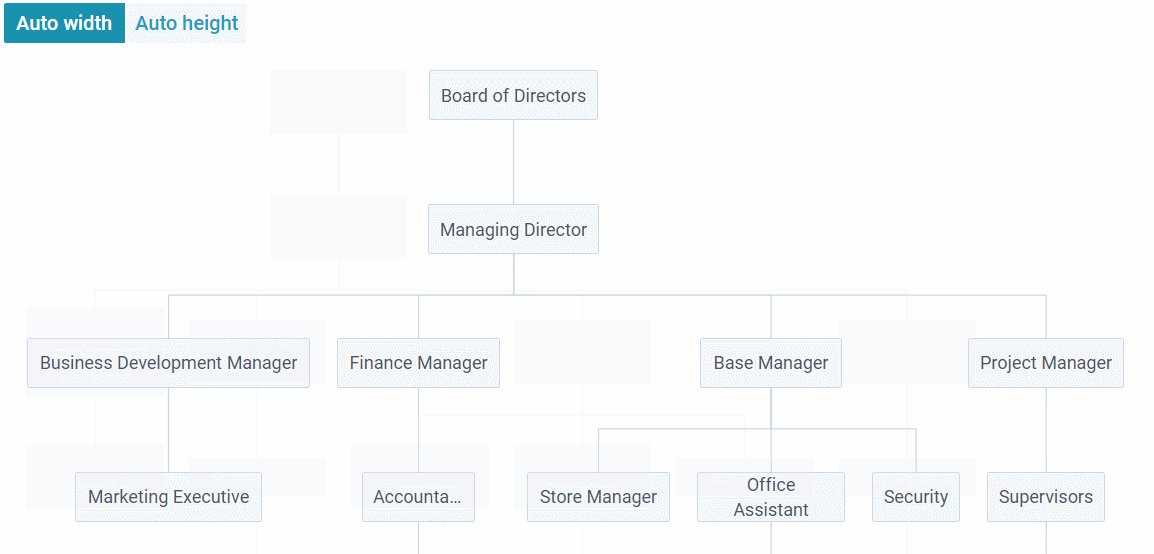
Advanced JS Diagram features for your JavaScript web apps

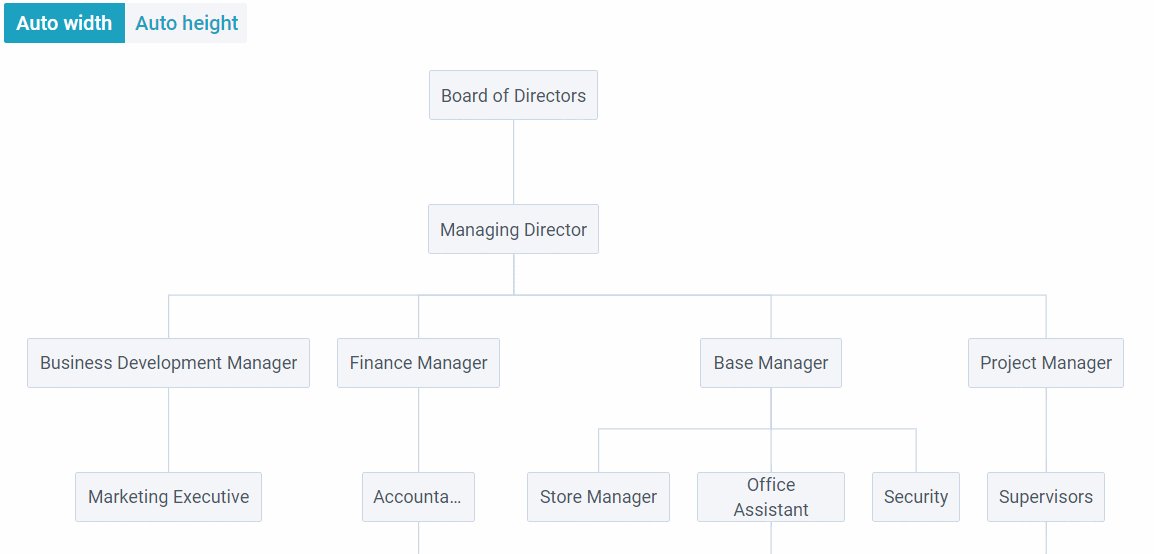
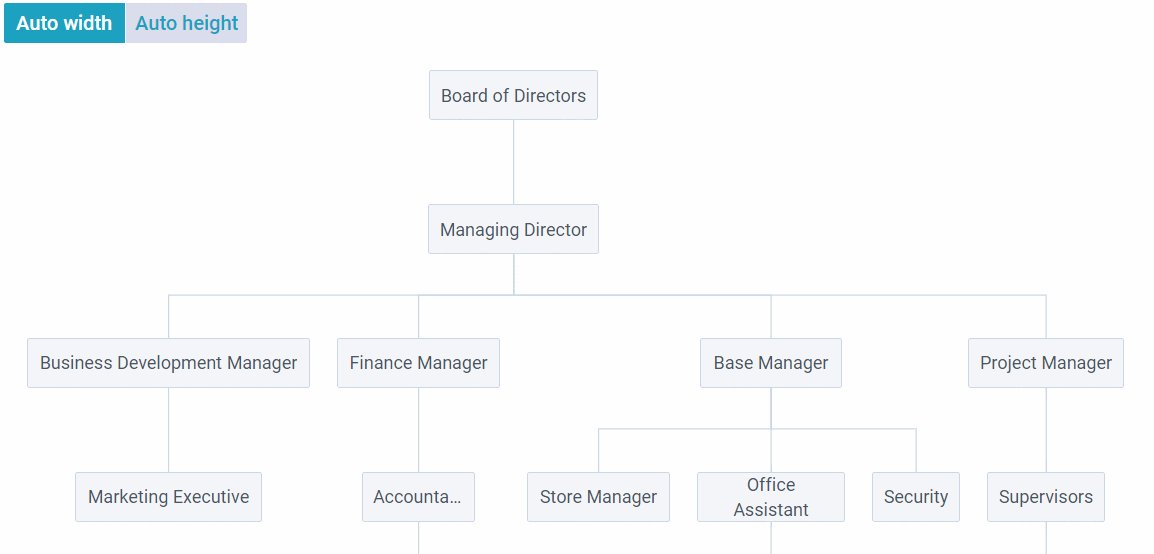
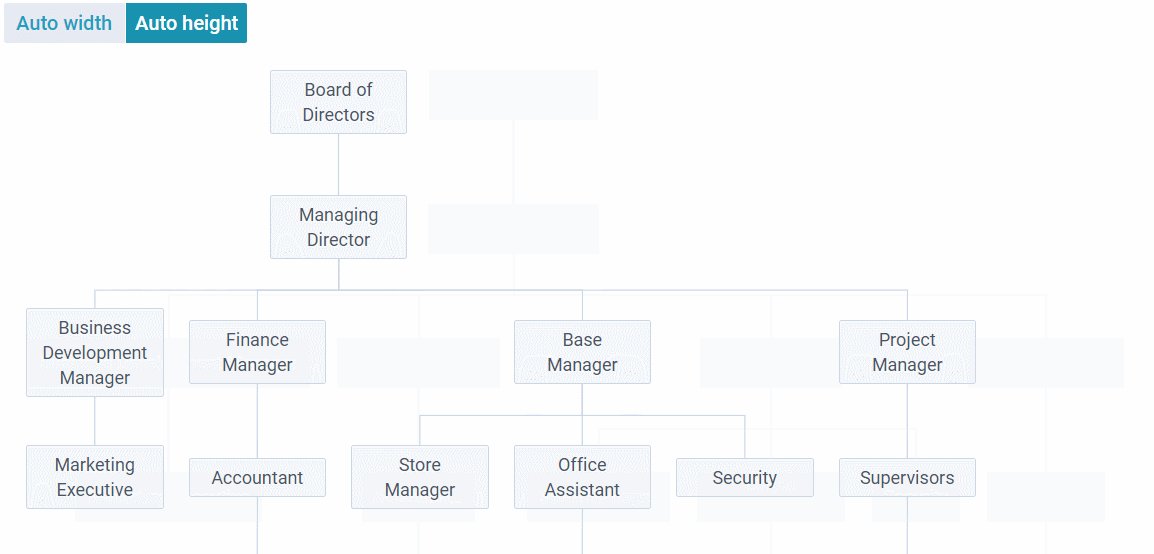
- The ability to set the automatic width or height of the blocks.

- The ability to select the shape of the diagram blocks from the suggested list, as well as add your own shape.

- Ability to style blocks (background colors, rotation, text style, and alignment, etc.).

- The ability to set different types of links, stylize lines, and draw them according to strictly defined coordinates.

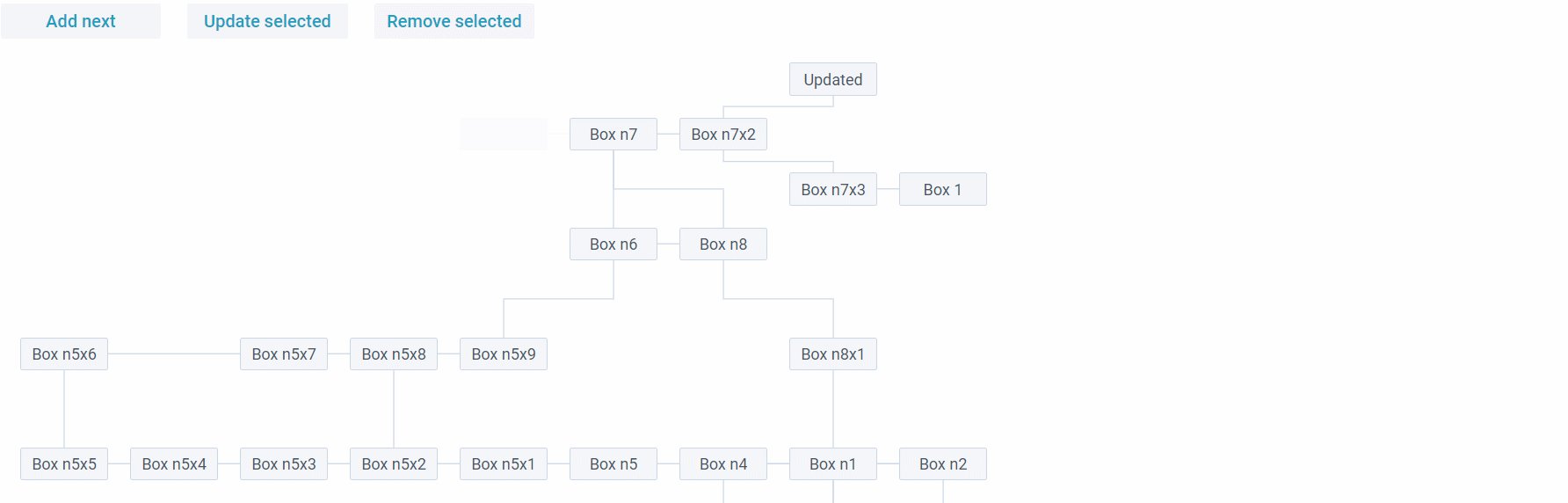
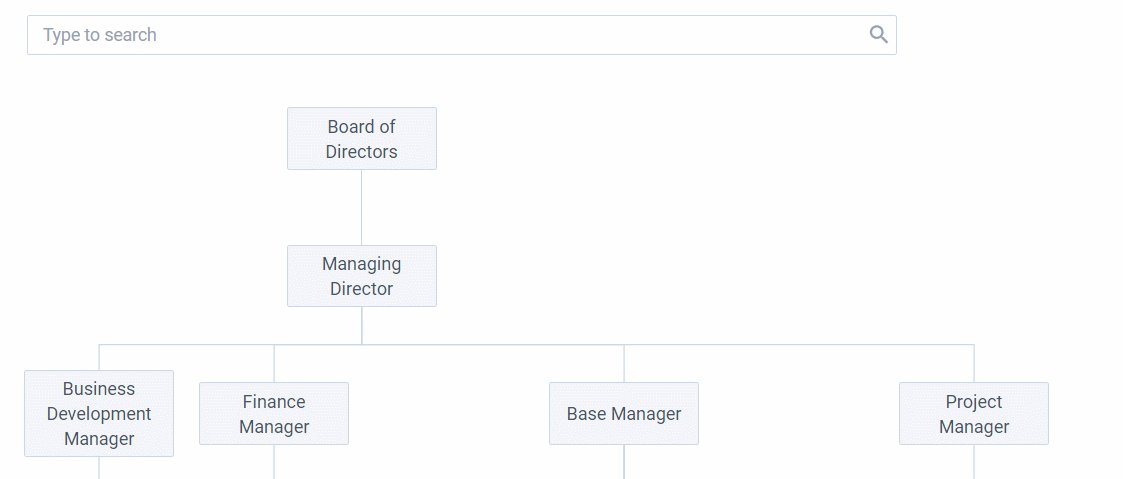
- Ability to create blocks for tree diagrams.

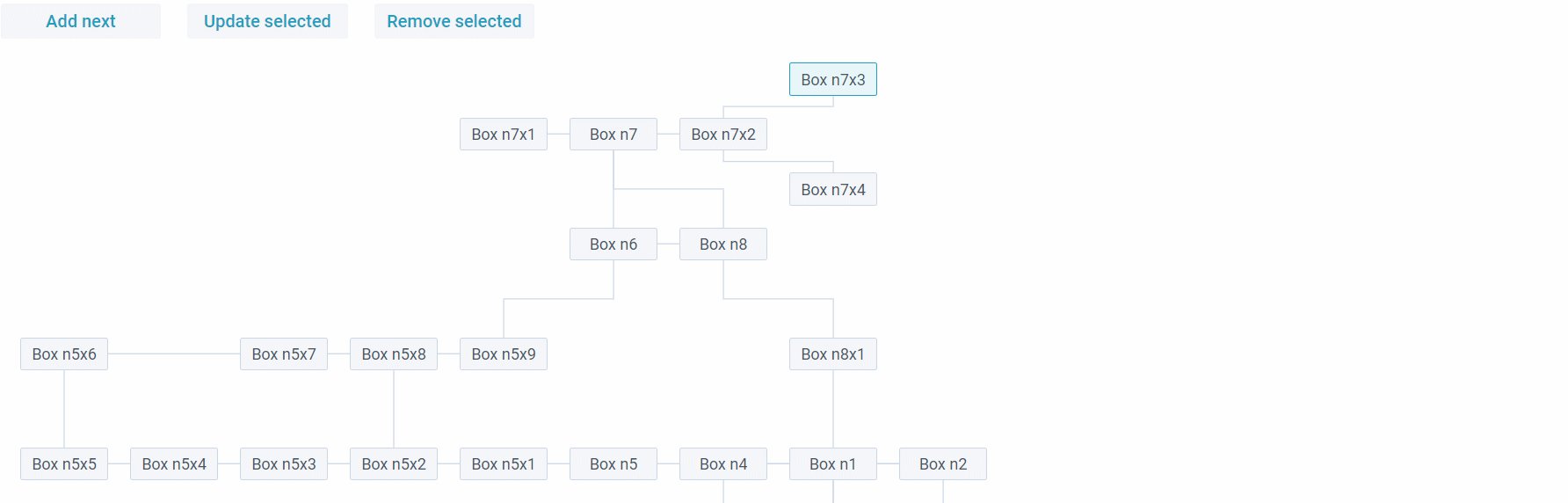
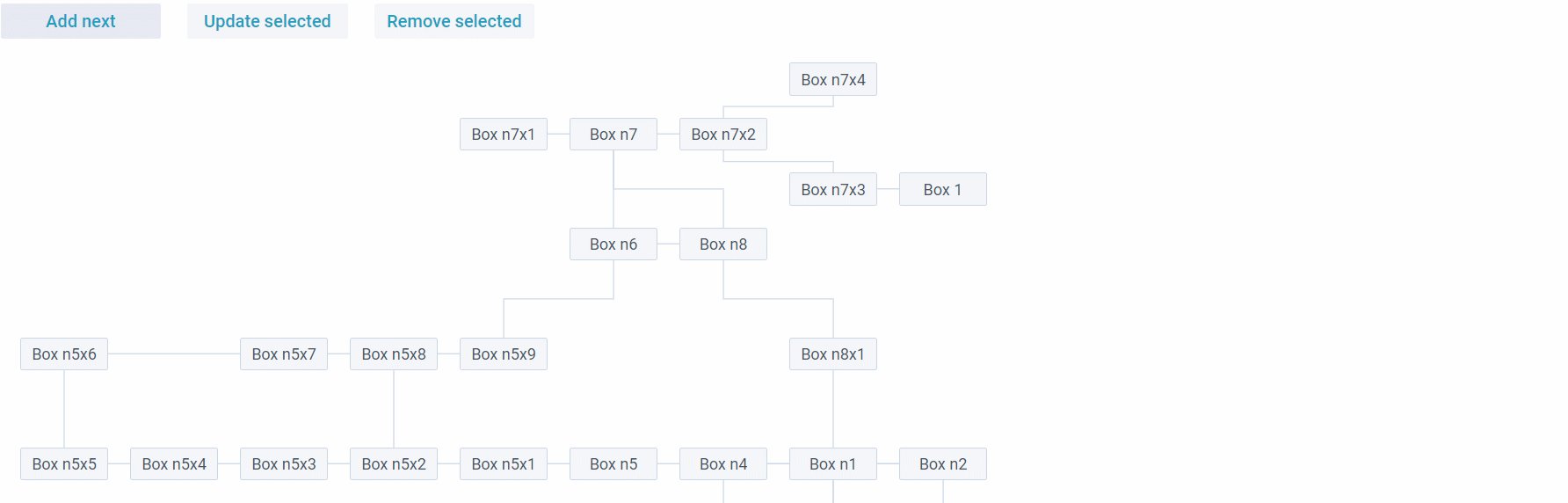
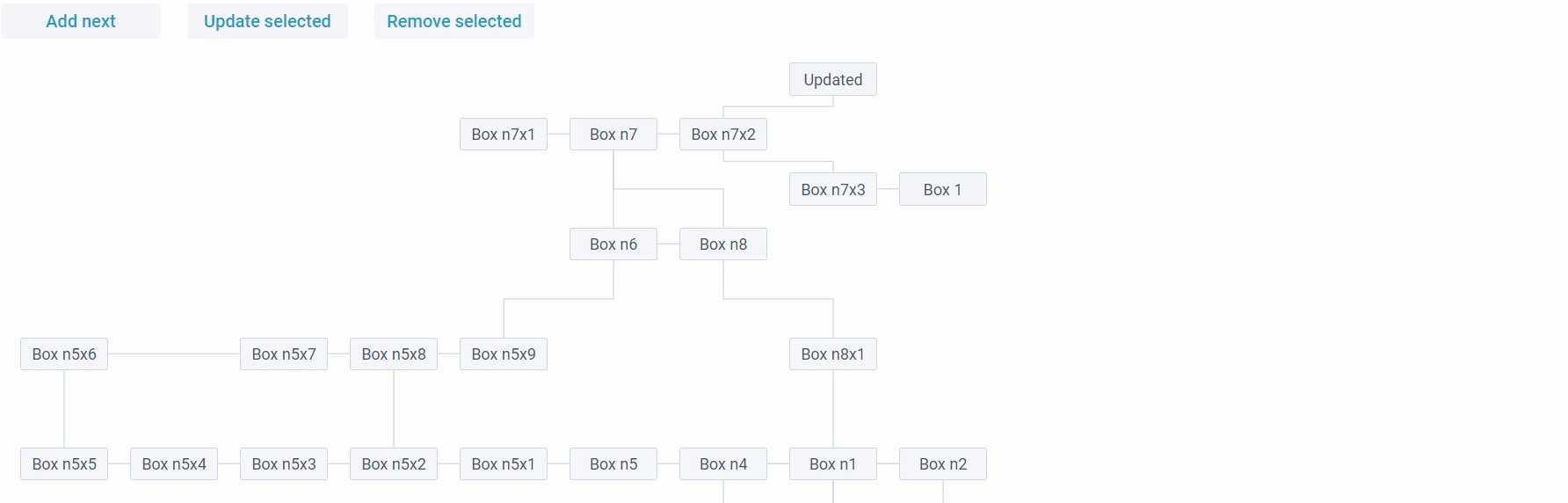
- Ability to perform all CRUD operations (create, read, update, delete) with data elements.

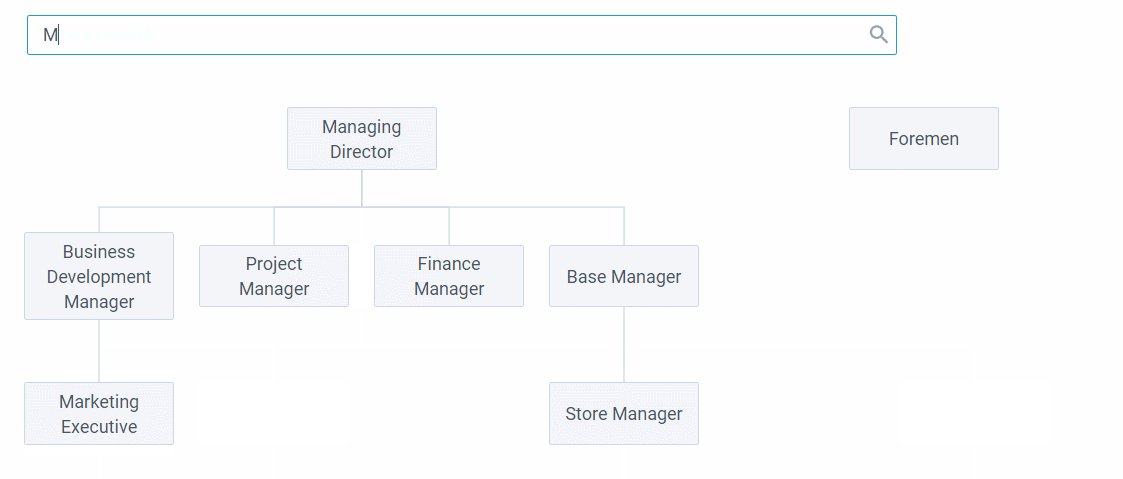
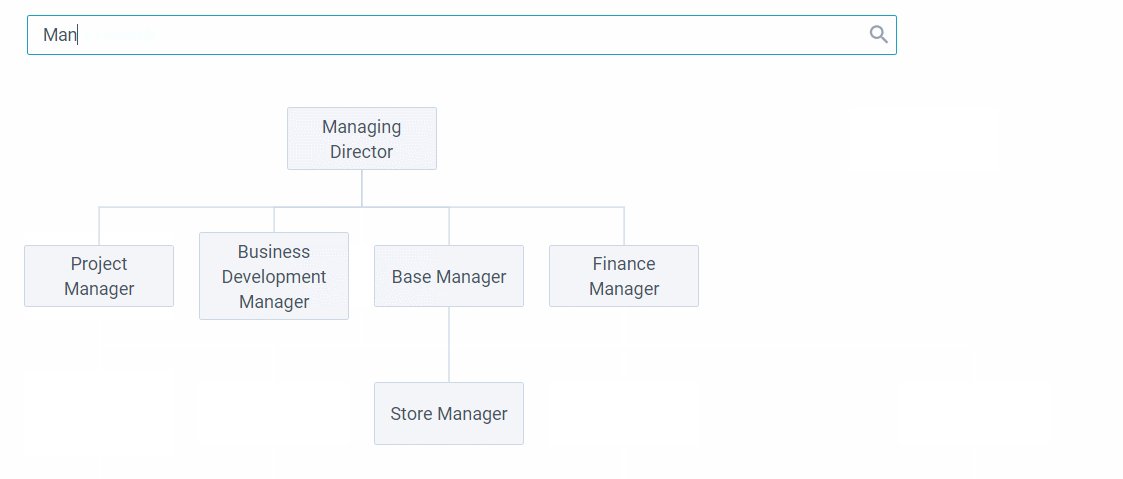
- Ability to filter the data of the diagram blocks.

- The ability to edit blocks, resize, restyle and customize links, rotate blocks through the interface, pull lines and change their paths, create curving links, add labels, set arbitrary shapes to blocks.
Create rich user interfaces with Diagram JS widget
Webix JavaScript UI widgets and controls
Control widgets
Rating 4.7
based on reviews of 49 customers


