Control widgets
File Manager JavaScript UI widget for web developers
JavaScript File Manager component for your enterprise web app is created with a few lines of code.

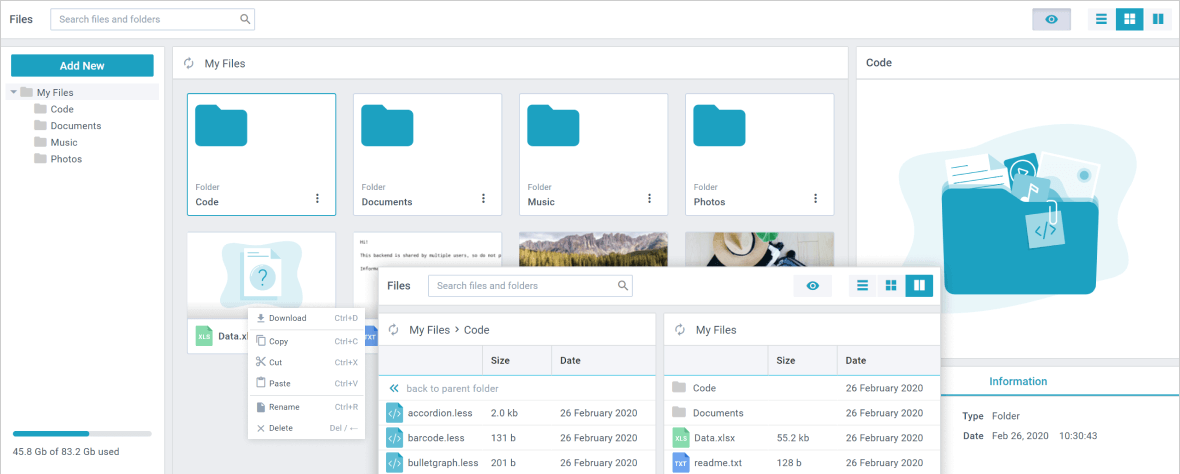
1. Familiar interface
Traditional UI for working with files (catalog tree, table and tile arrangement of the files), dual panel and previewing.
2. Easy navigation
Folders tree, "bread crumbs", search on the names of the files and folders. Keyboard support.
3. Build-in files upload and download
A build-in manager of the uploads, an opportunity to download and upload files with one click or with the help of drag-n-drop.
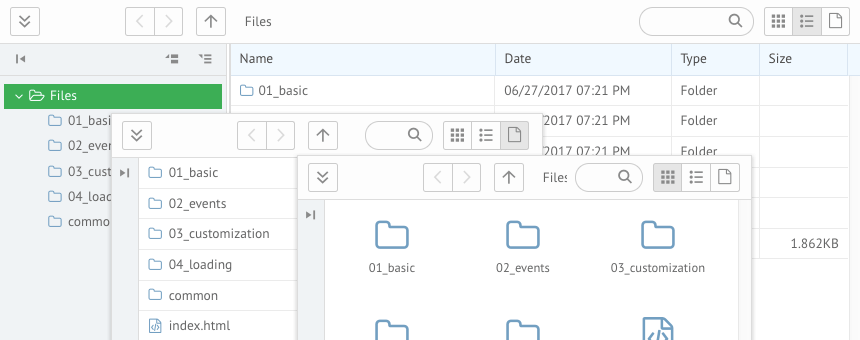
4. Split panels view
Convenient work with two folders in the Total commander style.
5. Preview panel
Text and media files preview is available both for large tiles and in the preview panel.
Why use WEB File Manager?
Easy backend integration
Explicit Integration with PHP, Node.js, Golang and .NET.
Cross platform and browser support
Support of All Modern browsers.
Easy frontend integration
Сan work with all modern frameworks. You can use it standalone or inside the React of an Angular app.
Customizable
All elements can be adjusted through API, without need to edit anything in source codes (which are provided by the way).
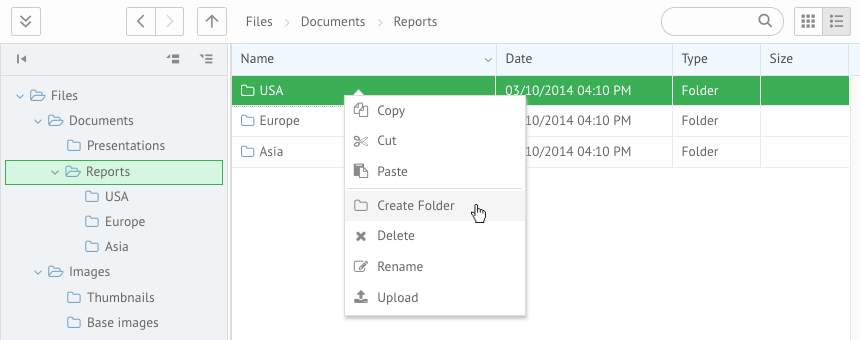
Advanced File Management features for your JavaScript web apps

Access a context menu to perform the most popular actions on files and folders.

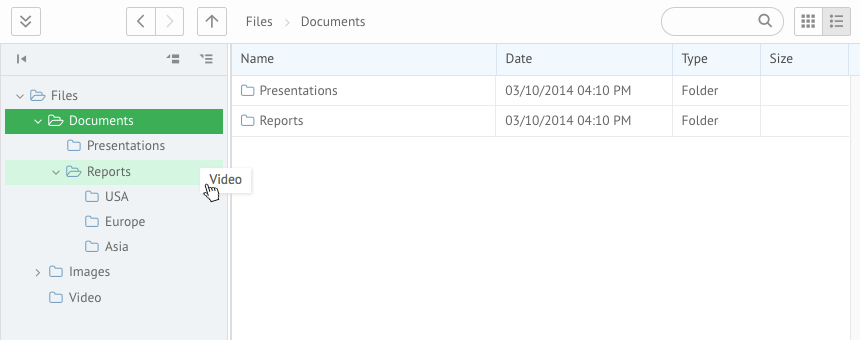
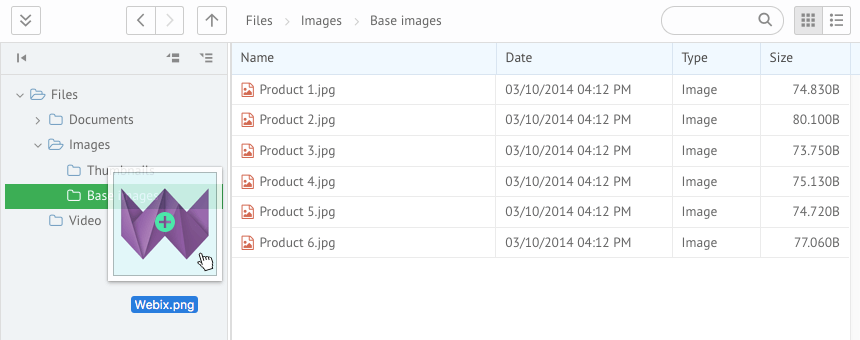
Move and copy files and folders with drag-and-drop.

Save files to your local machine and upload files instantly by dropping them to the needed position.

Filter out specific files with a quick search field.

Create your own modes to adjust the presentation of files and folders to your needs.

Navigate through files and folders using keyboard hotkeys.

Speed up your File Manager by loading only the data that is required at the moment.
Create rich user interfaces with File Manager JS widget
Webix JavaScript UI widgets and controls
Control widgets


