Rich Text Editor 주요 기능
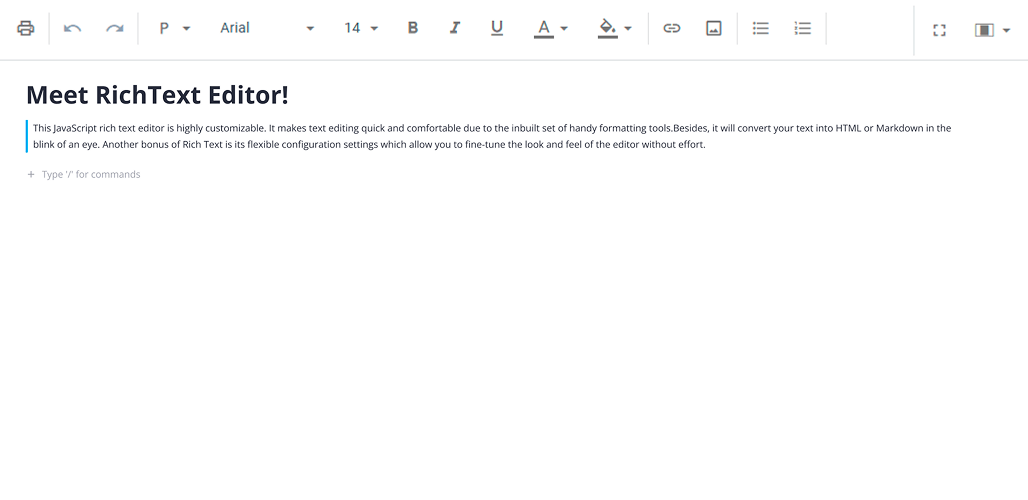
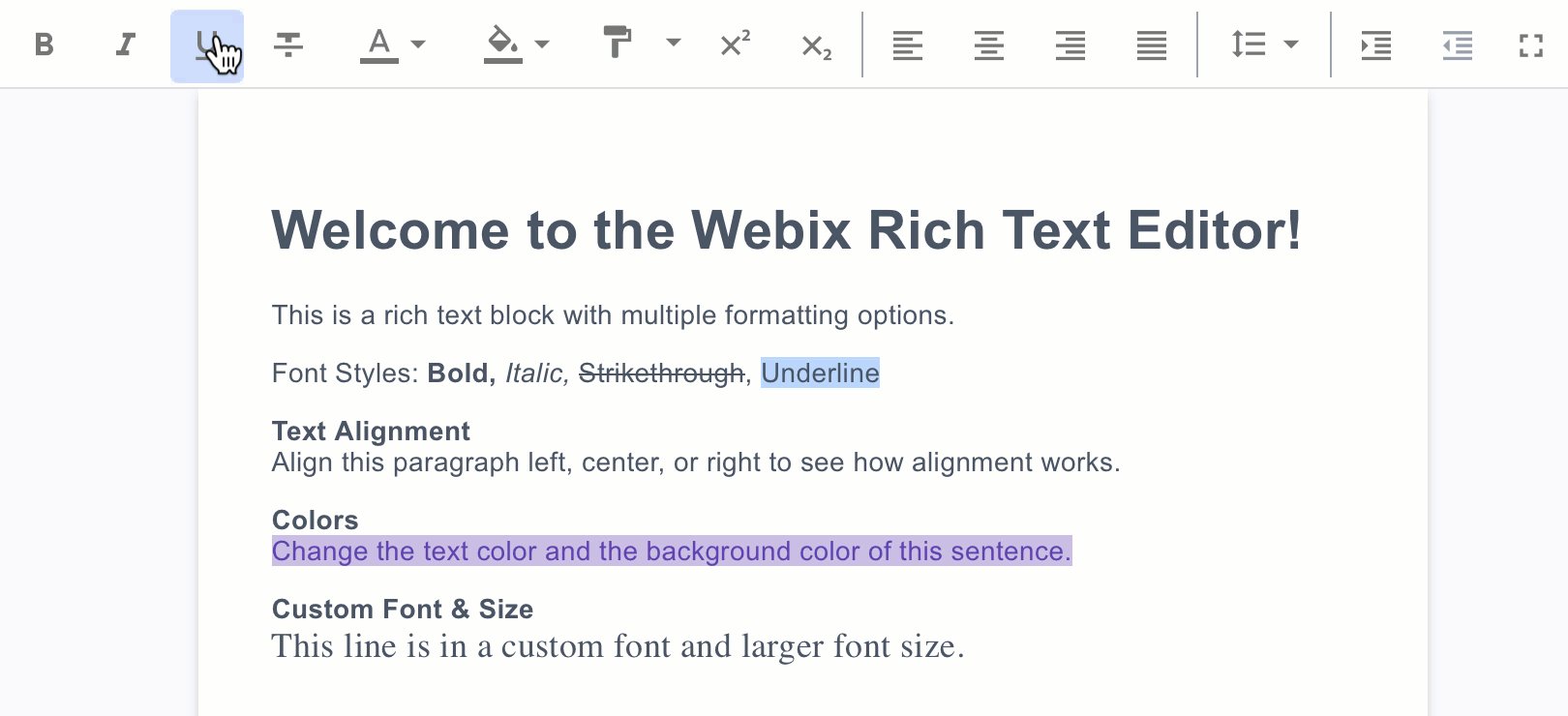
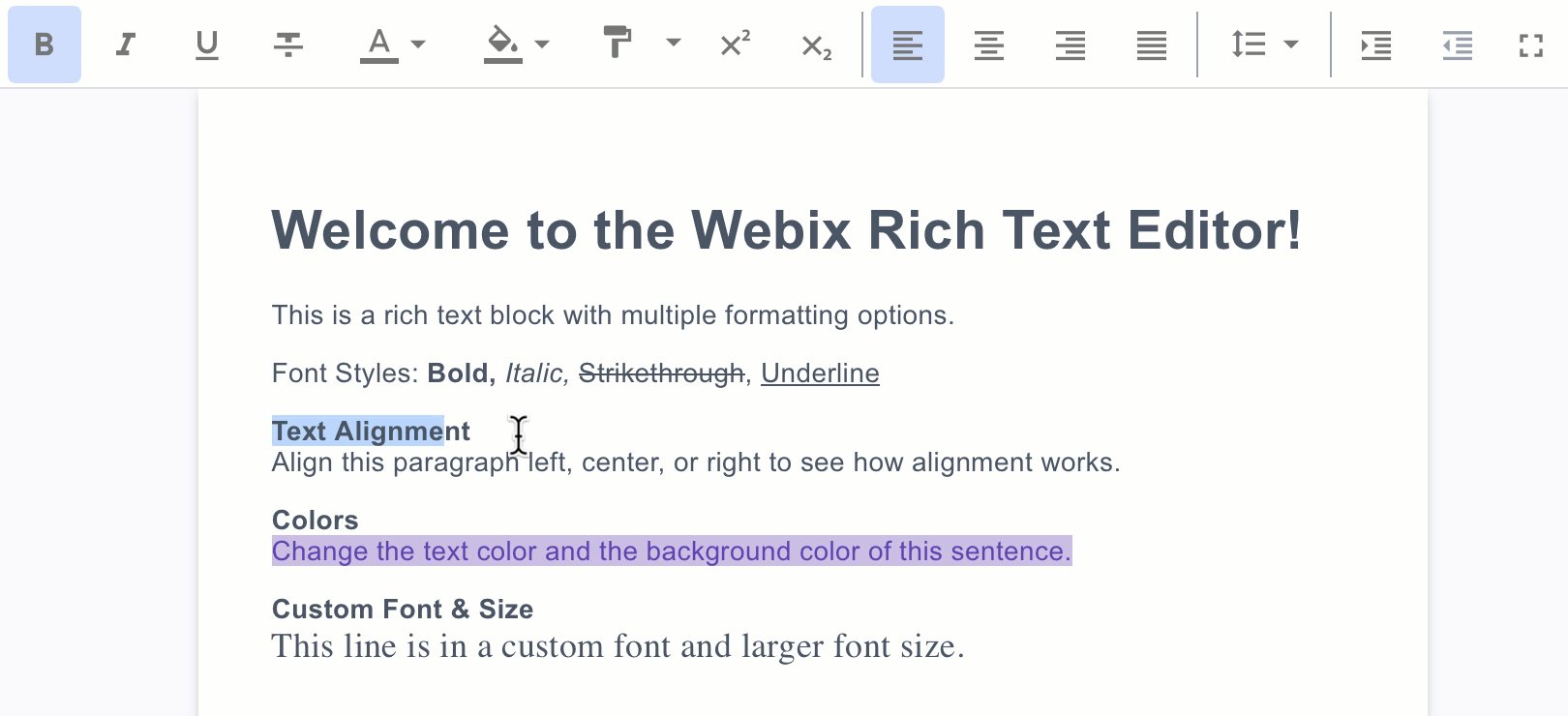
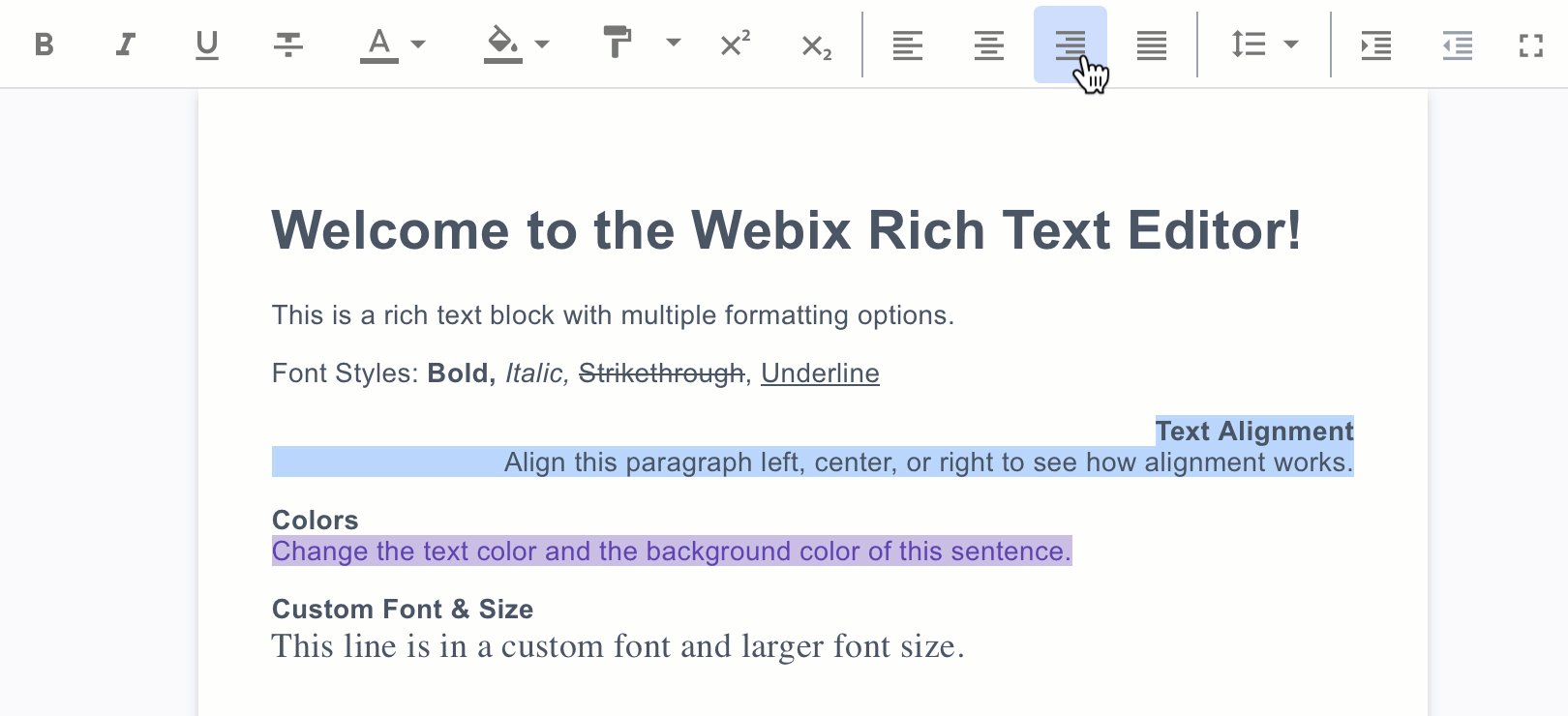
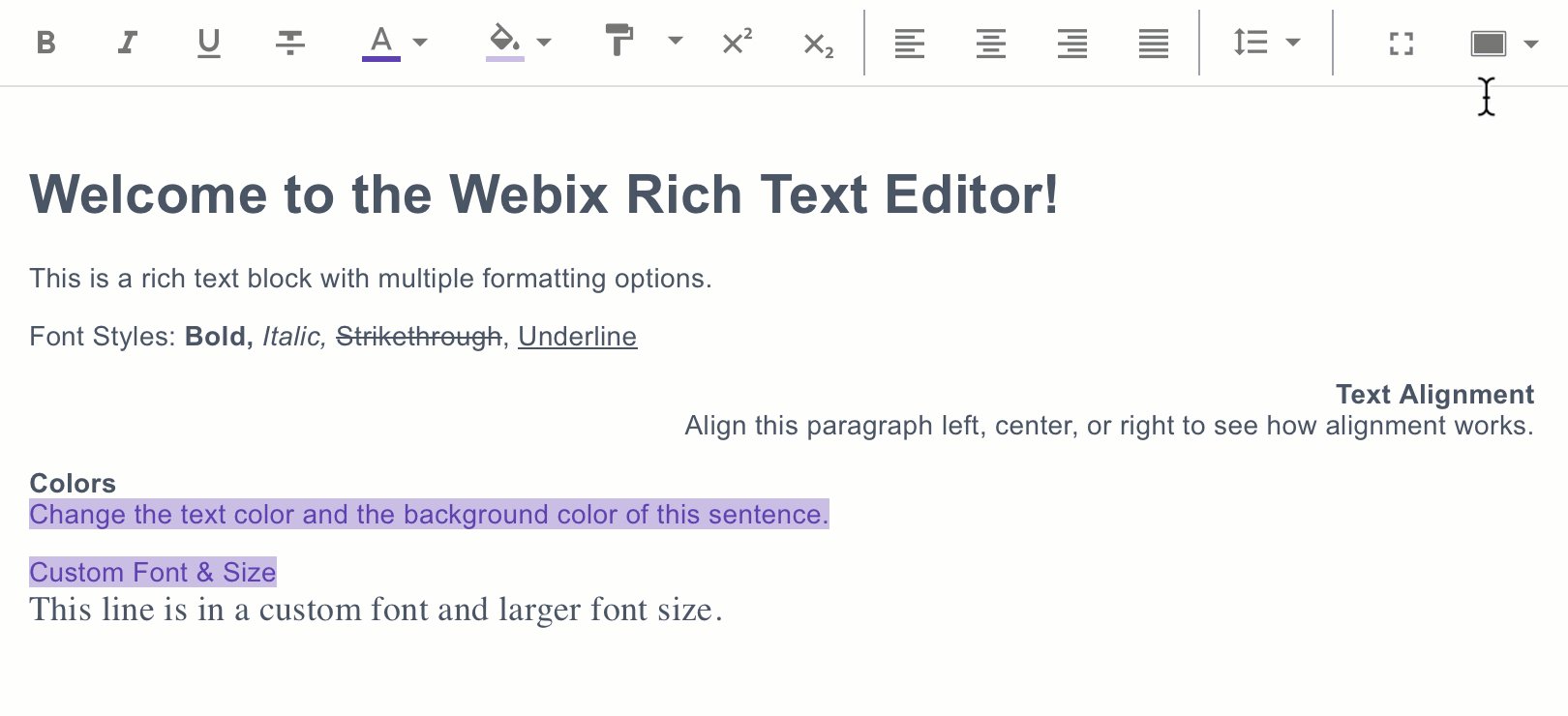
동적 텍스트 서식 지정
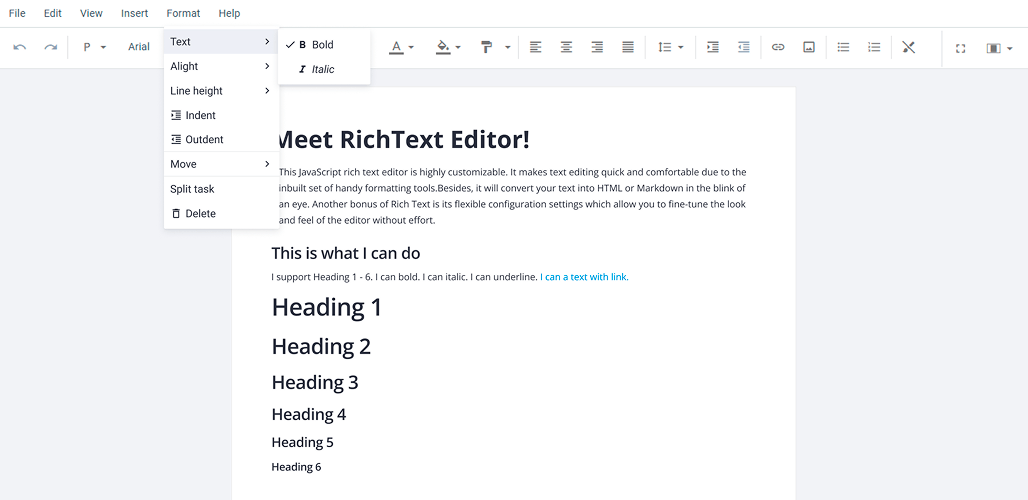
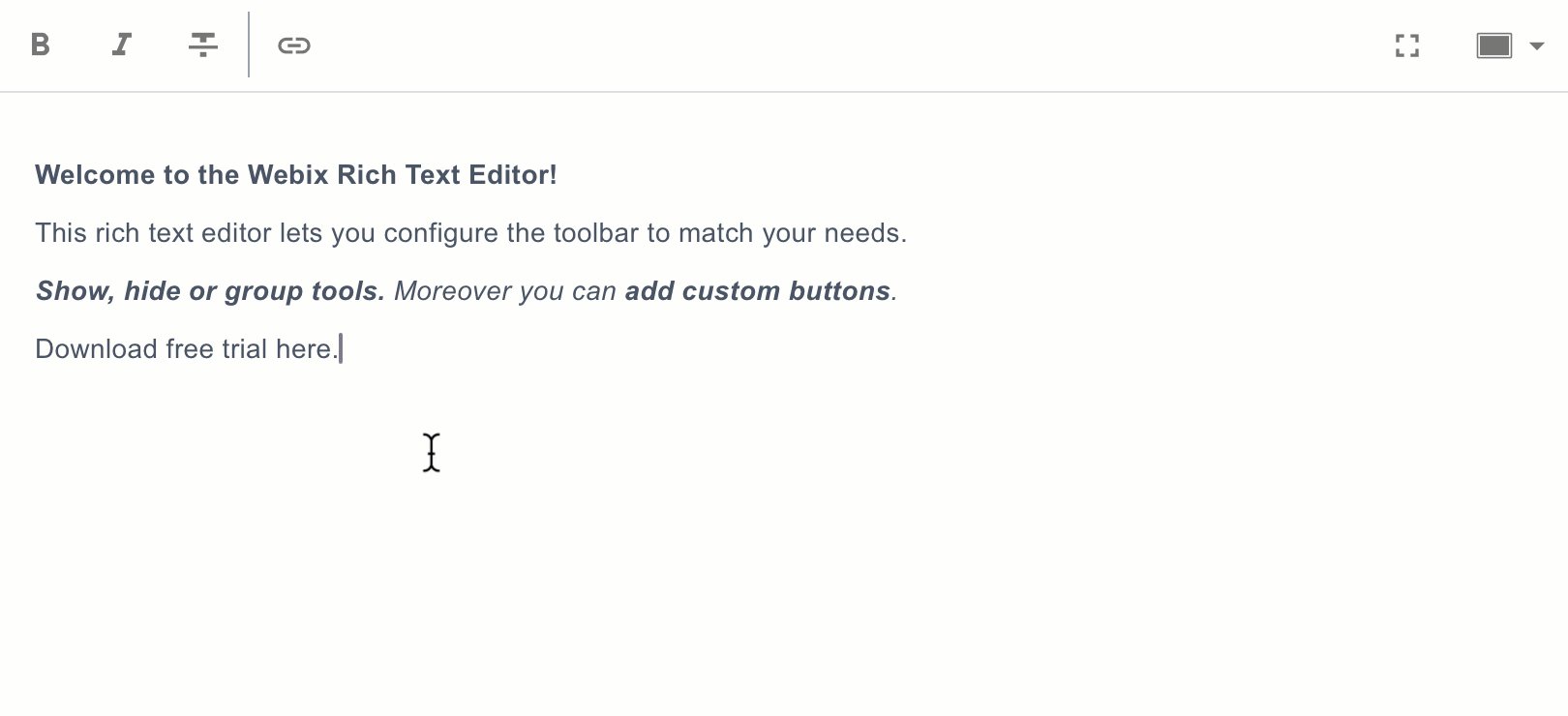
도구 모음 구성
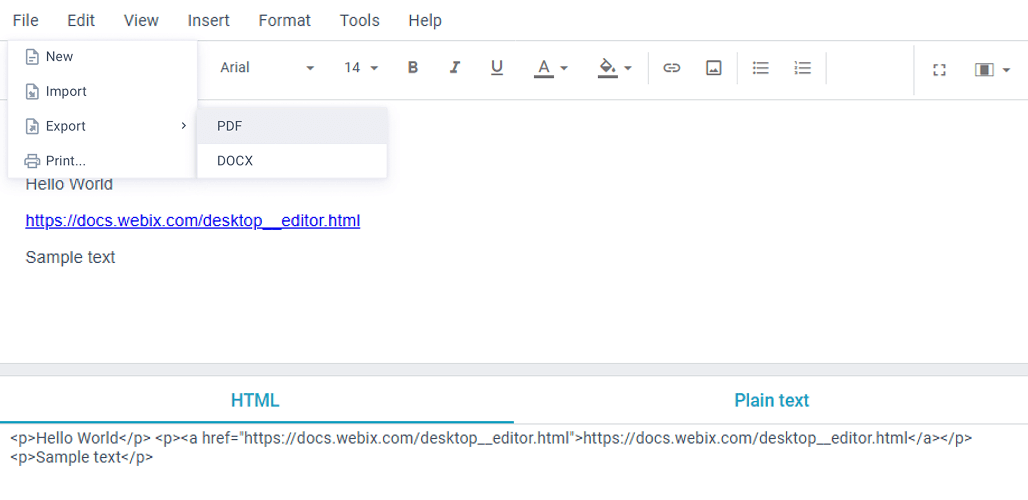
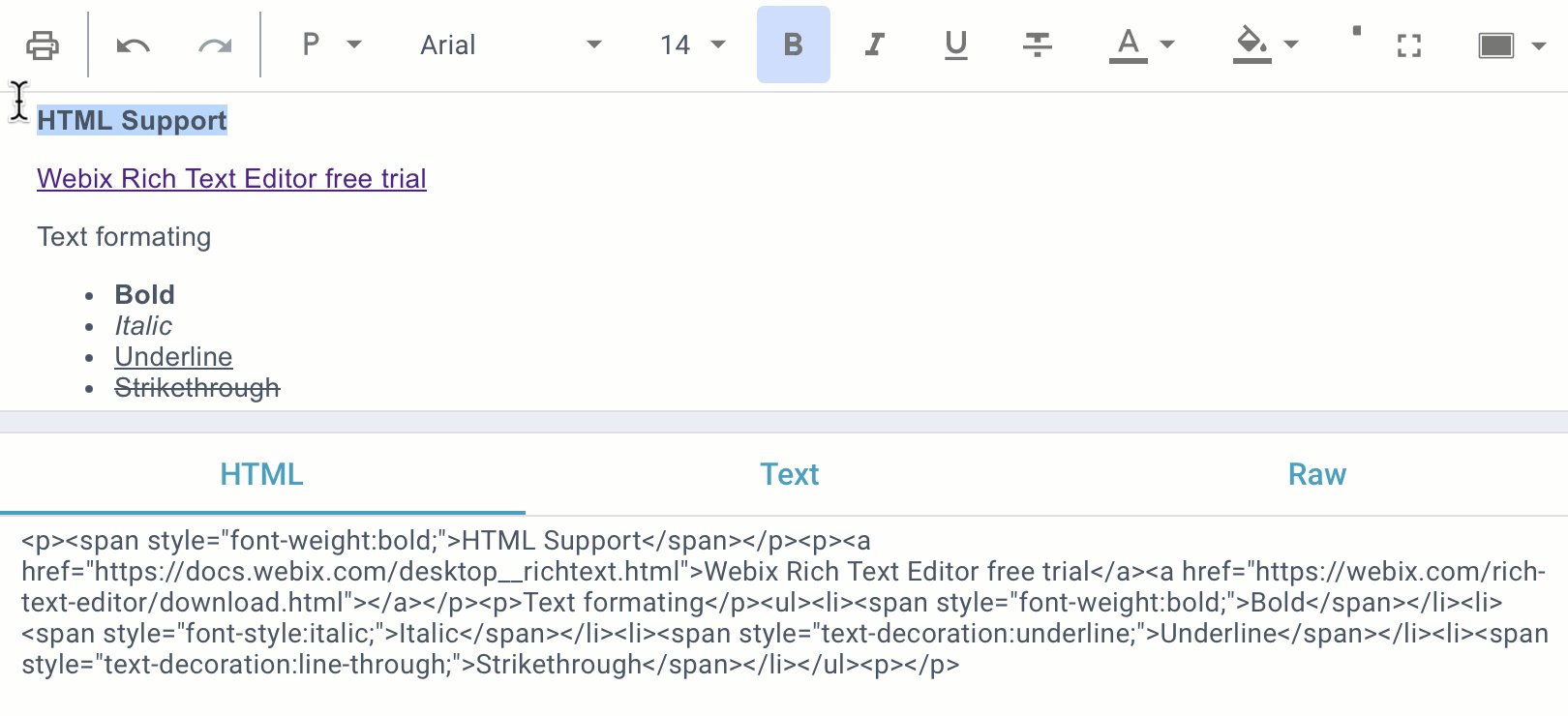
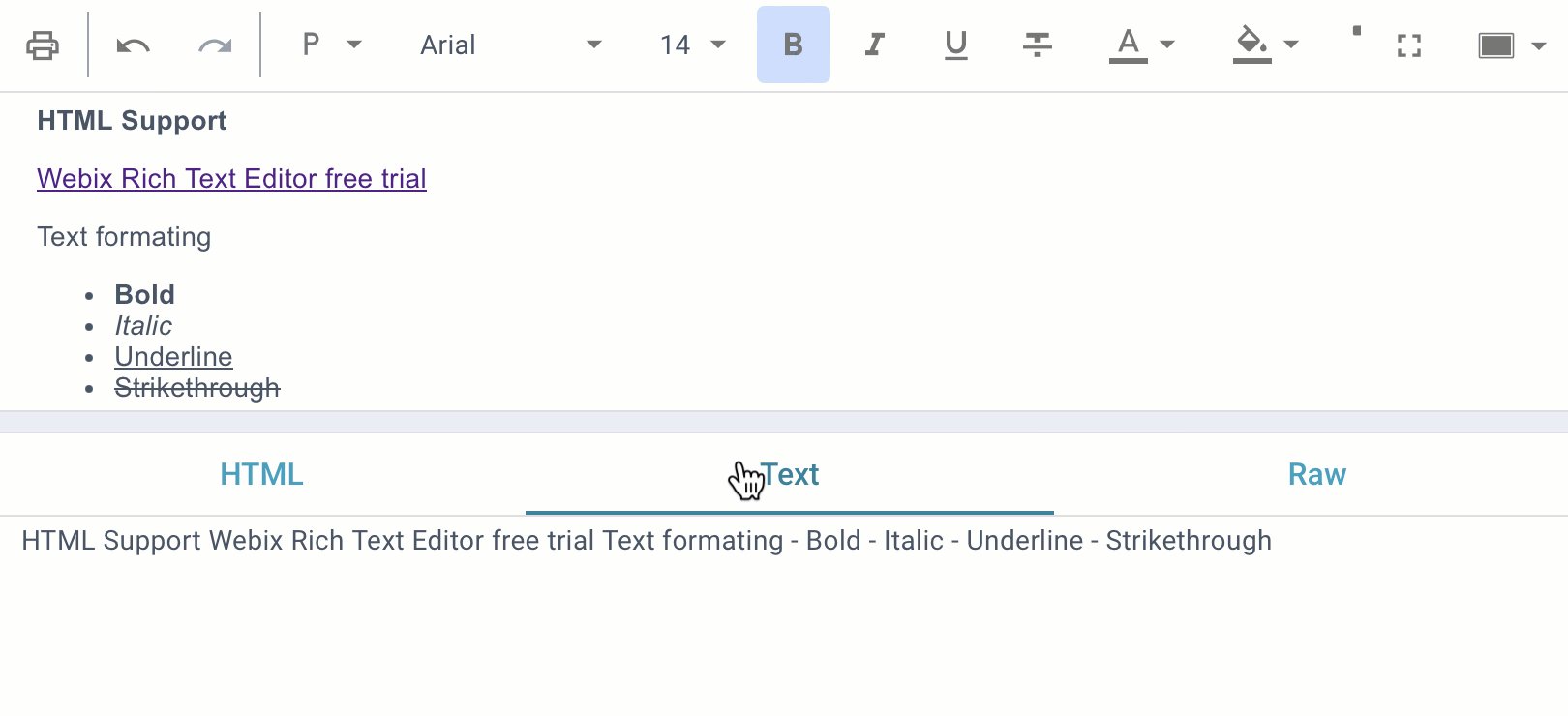
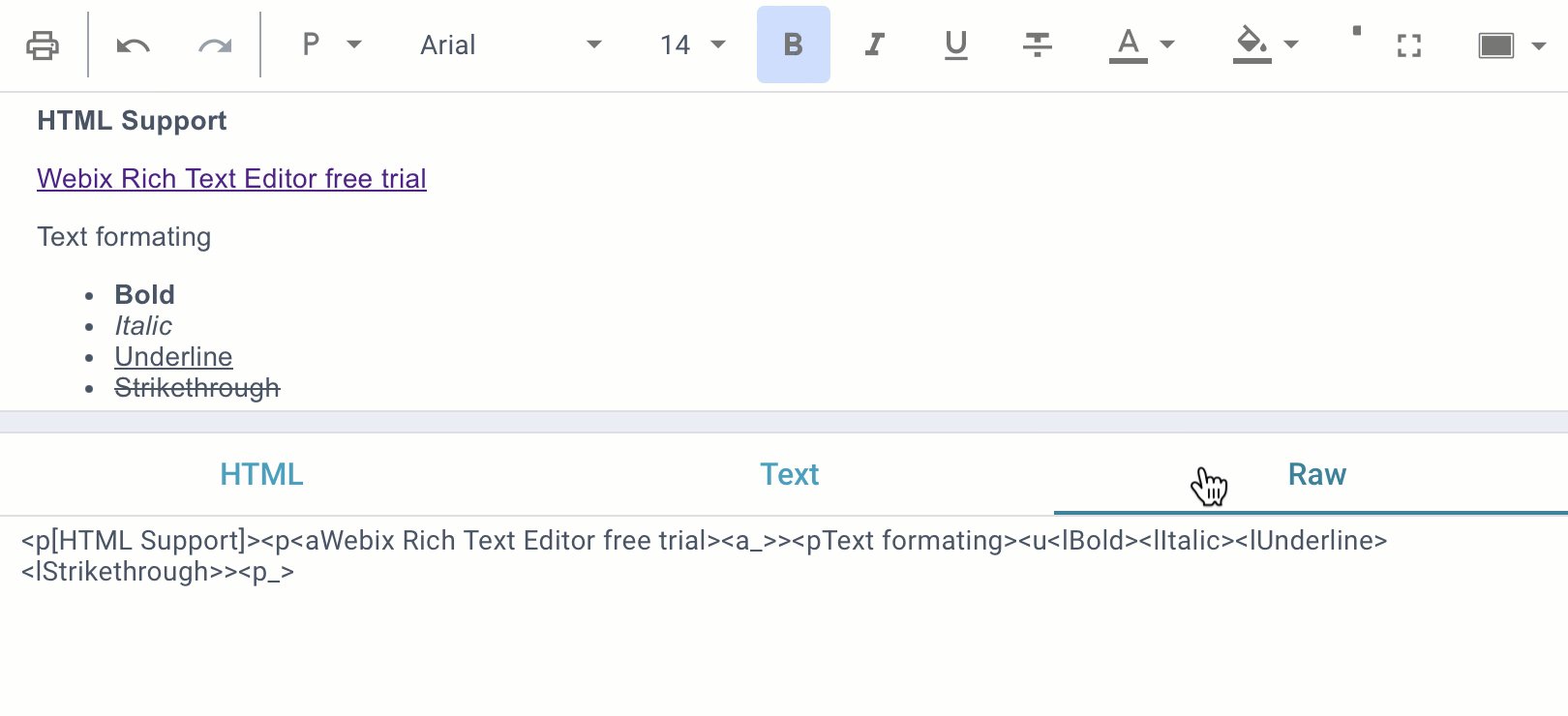
HTML 지원
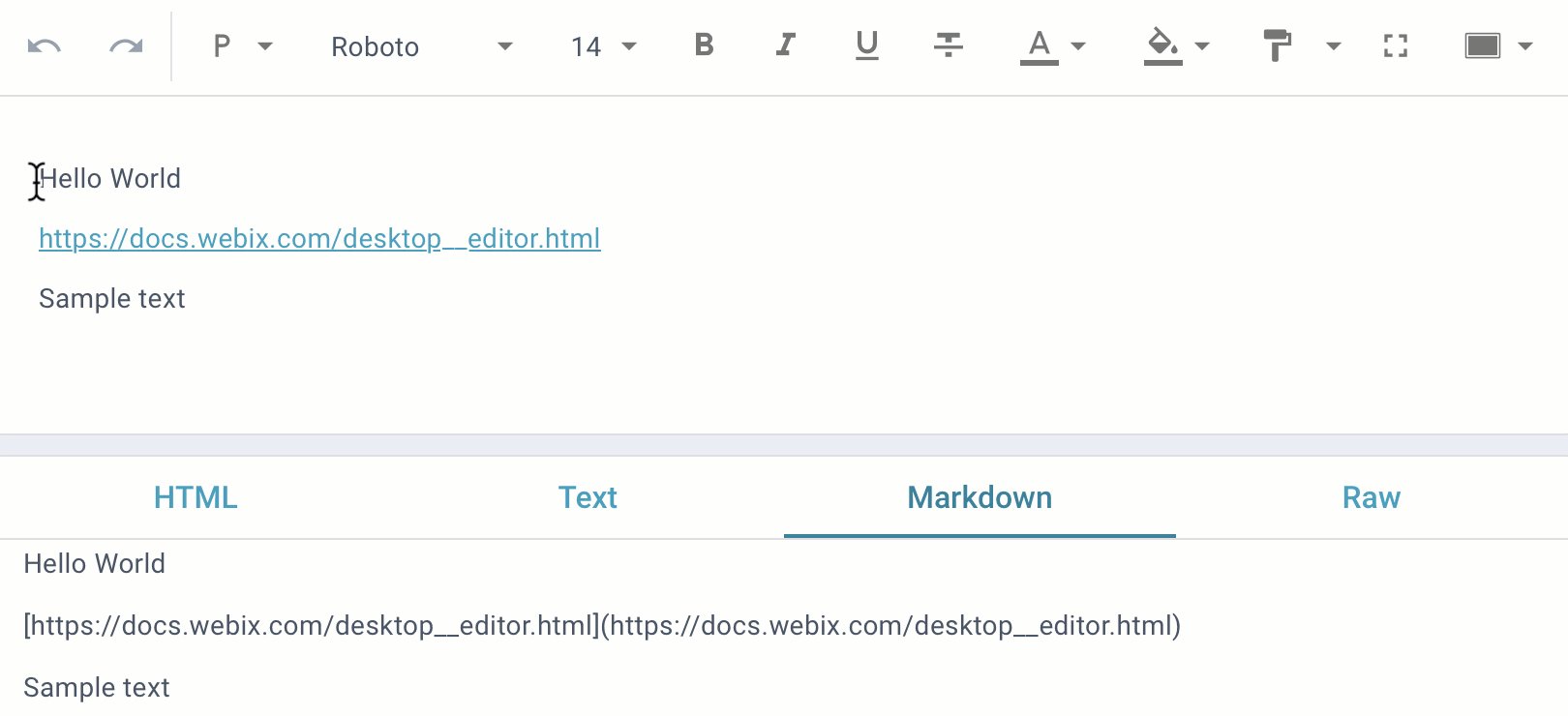
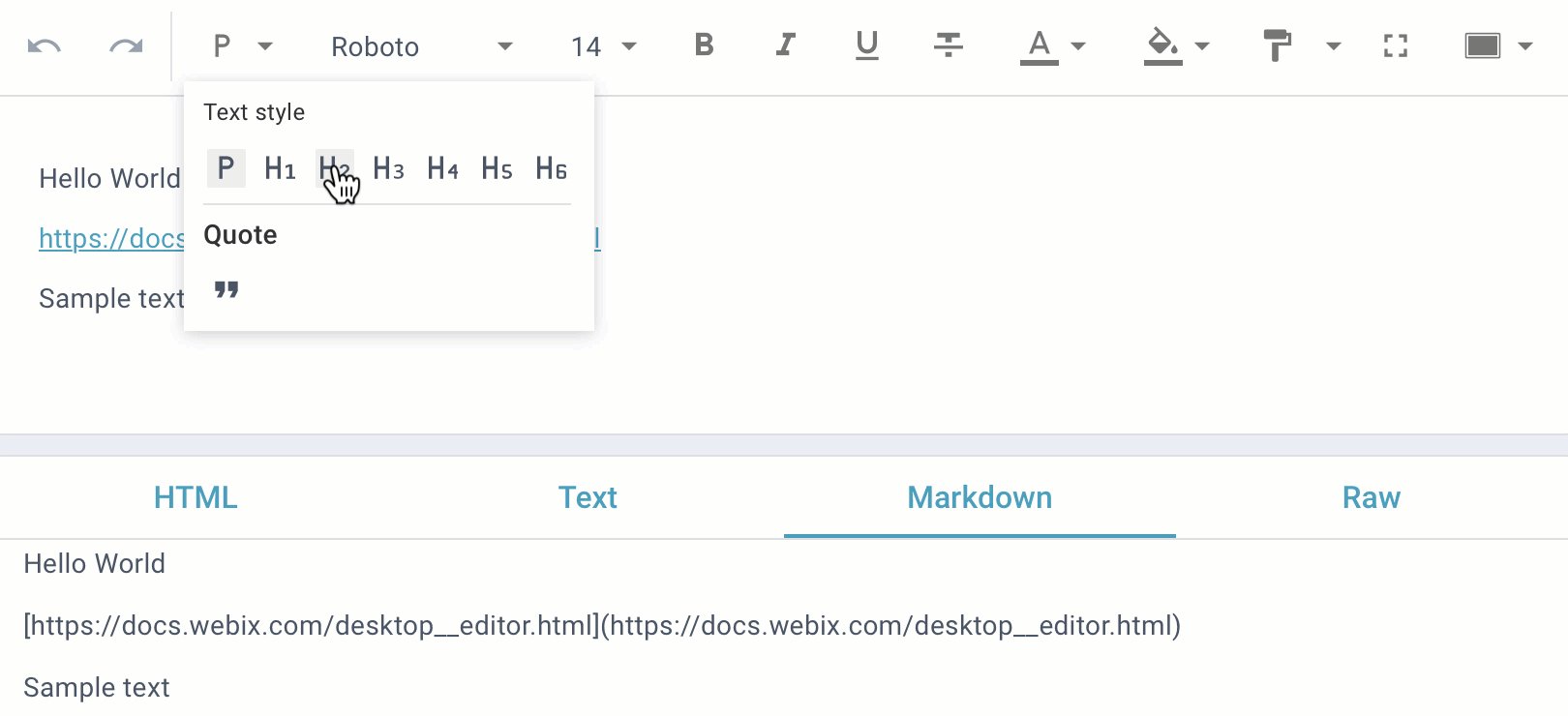
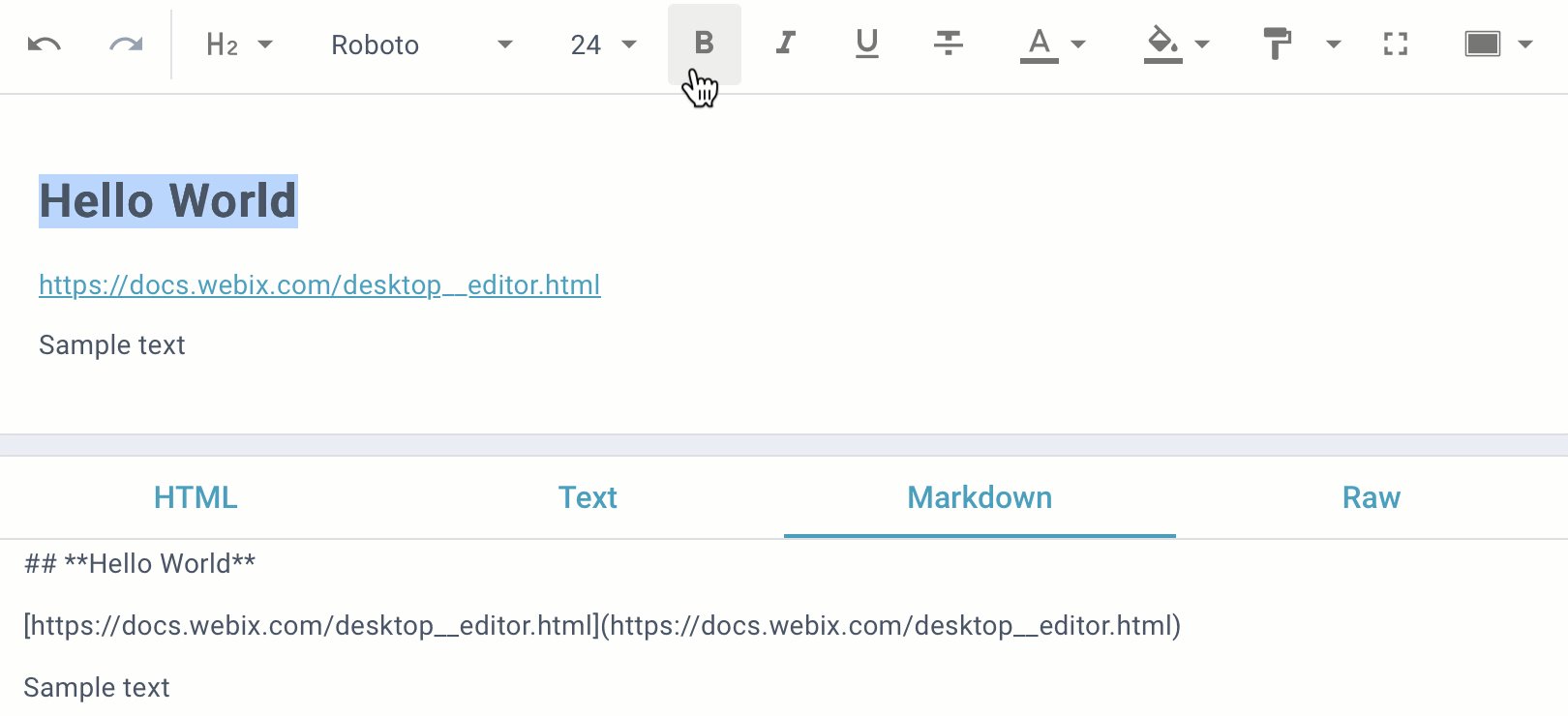
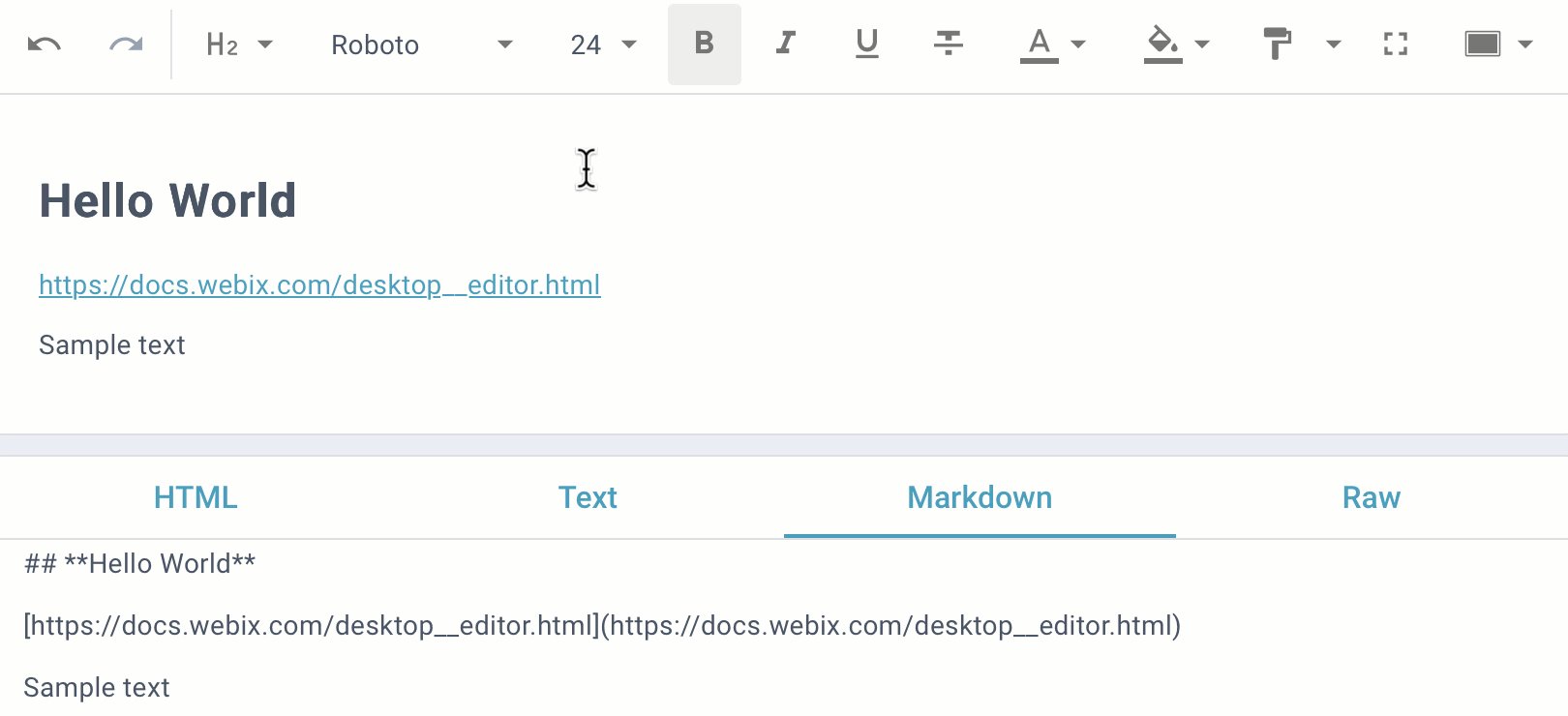
Markdown 지원
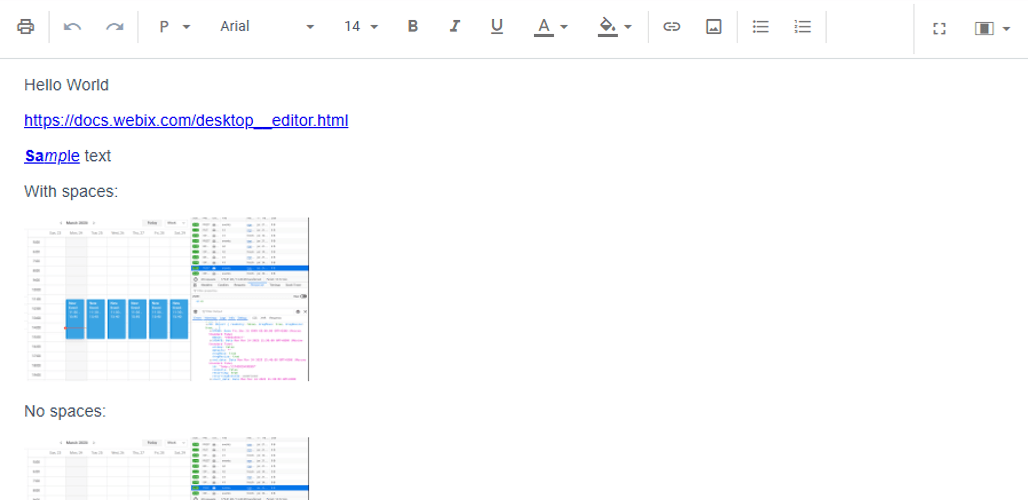
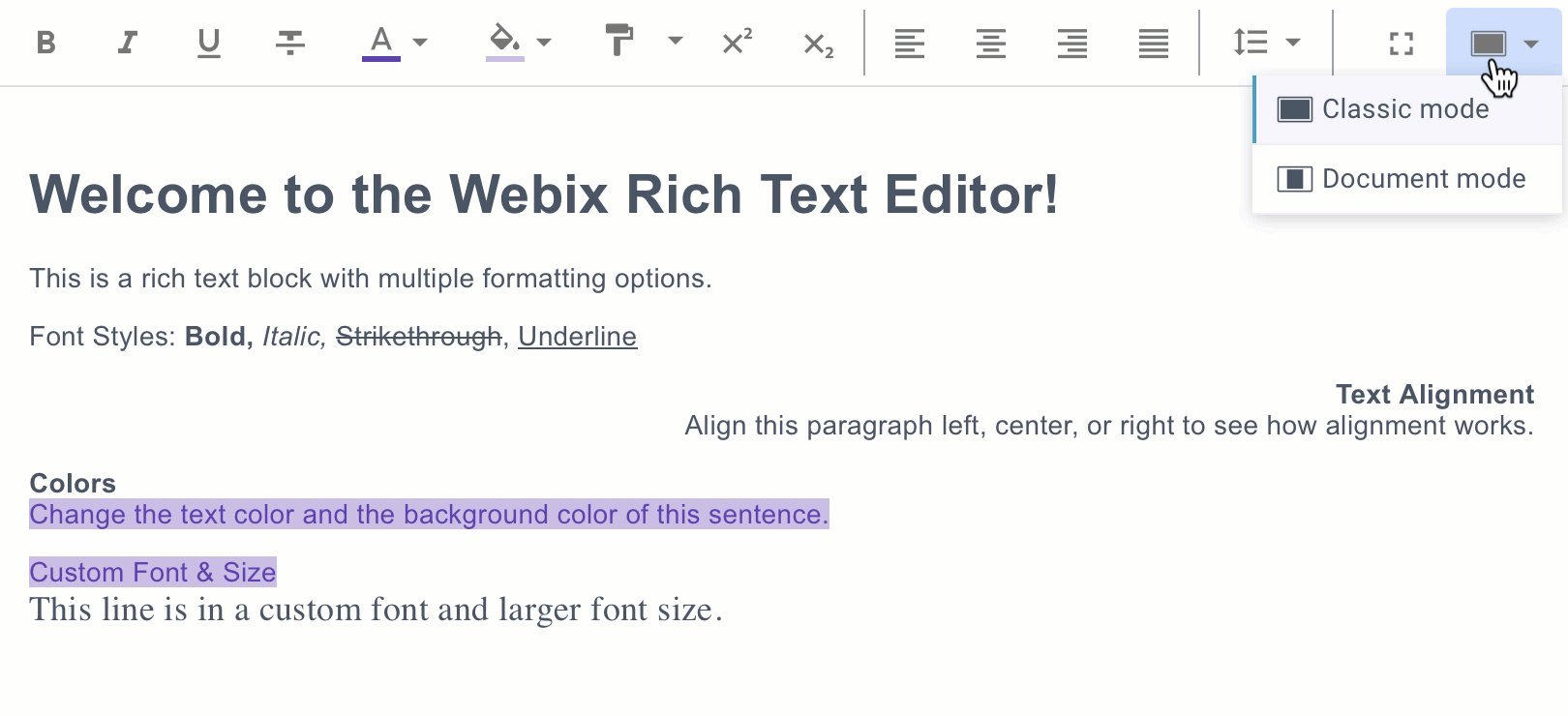
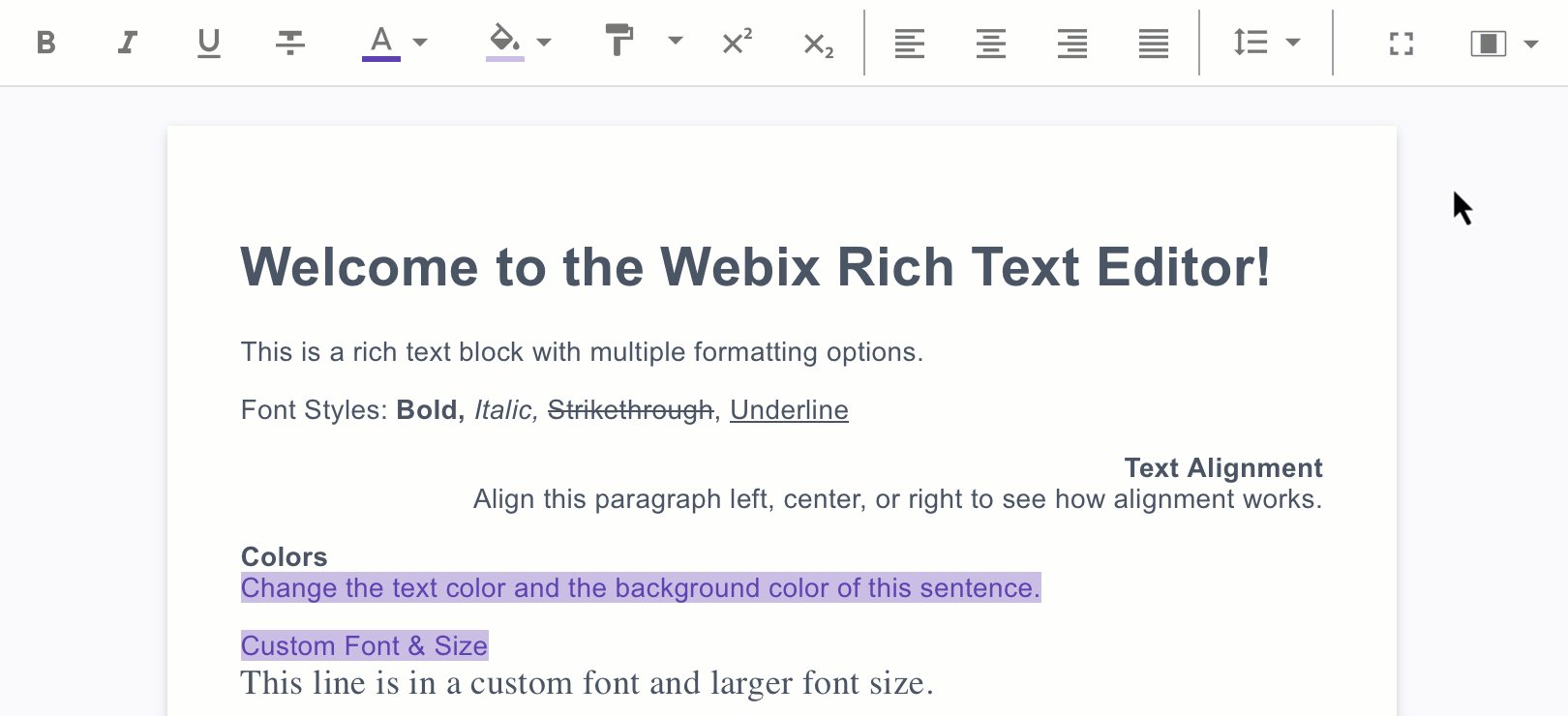
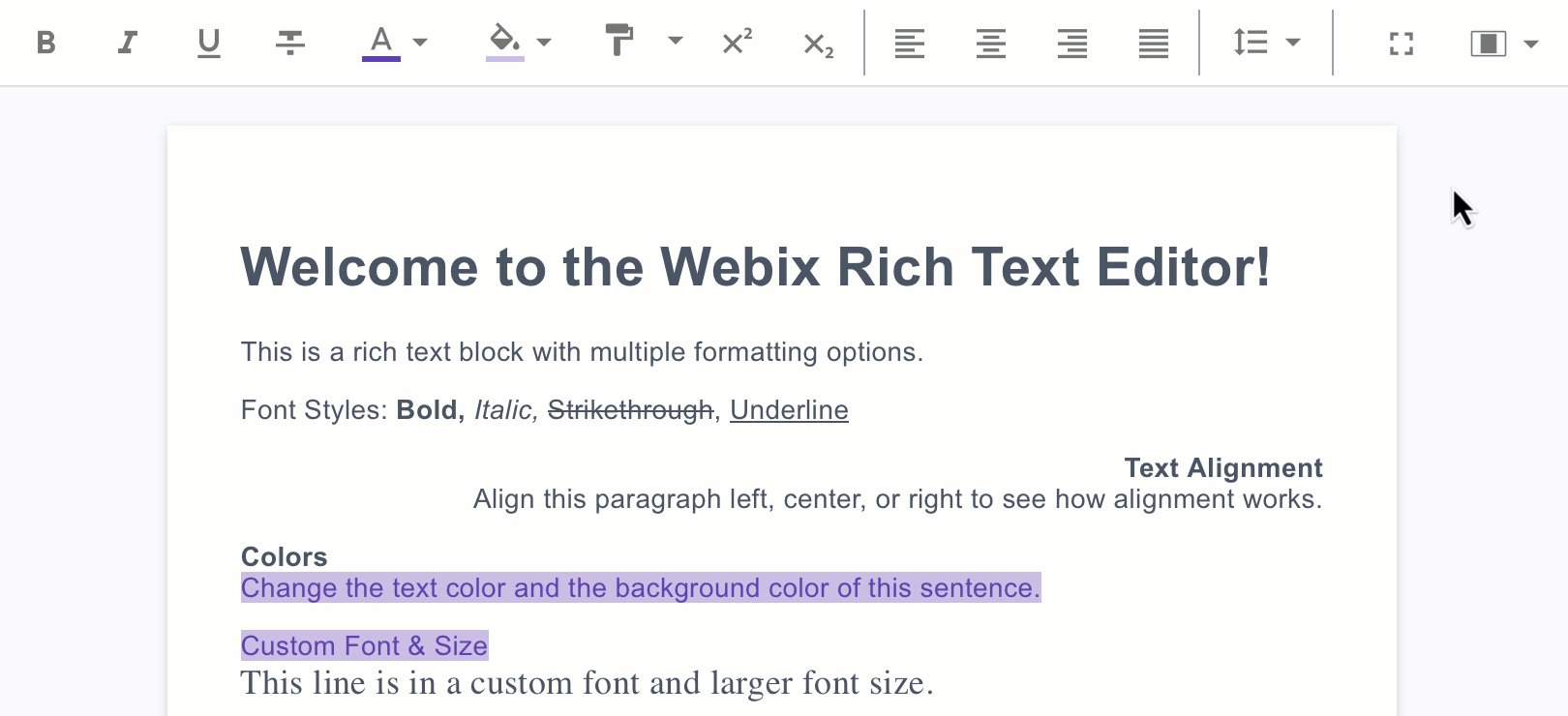
클래식 또는 문서 모드

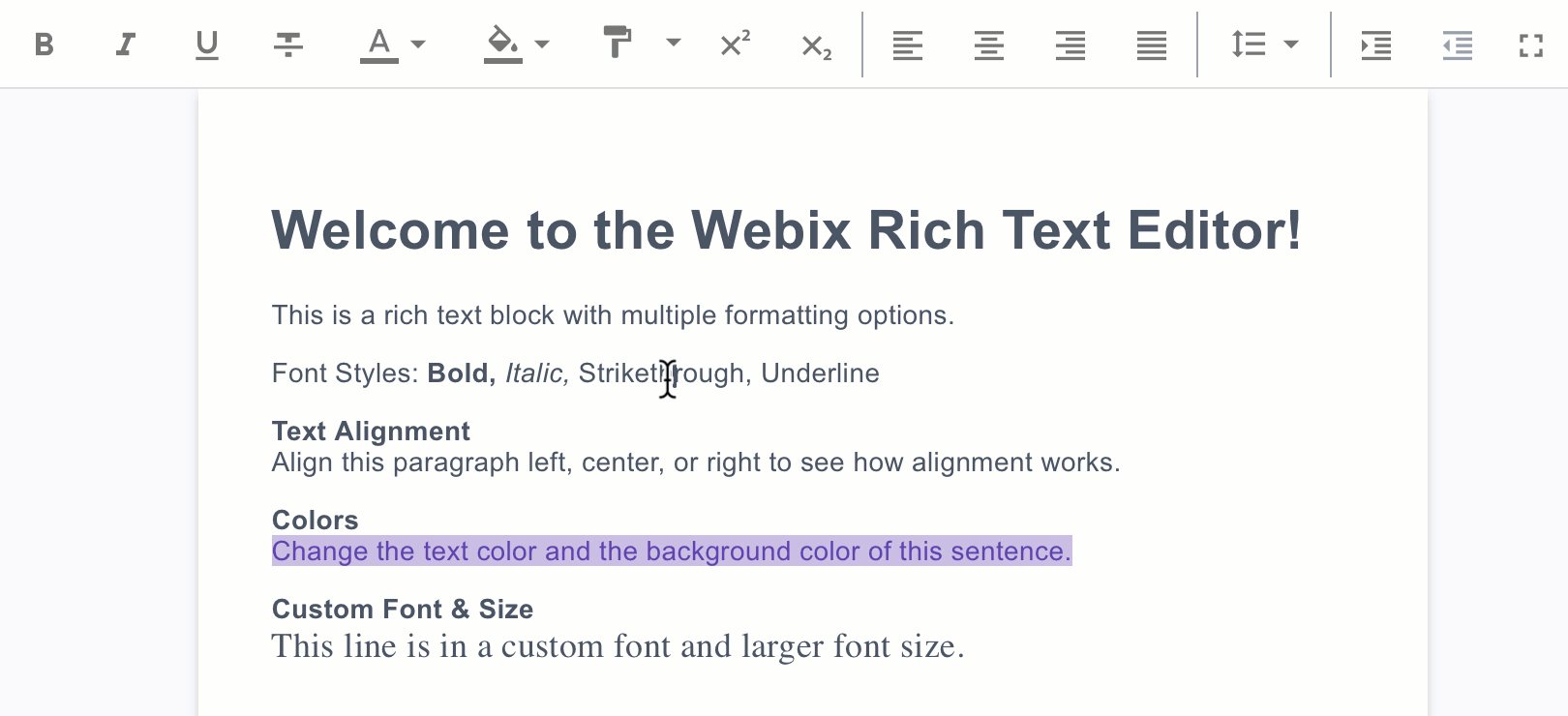
동적 텍스트 서식 지정
실시간 미리보기로 텍스트 서식 지정: 제목, 글꼴, 글꼴 크기, 콘텐츠 정렬, 텍스트 장식, 색상 텍스트 및 배경을 변경하세요.

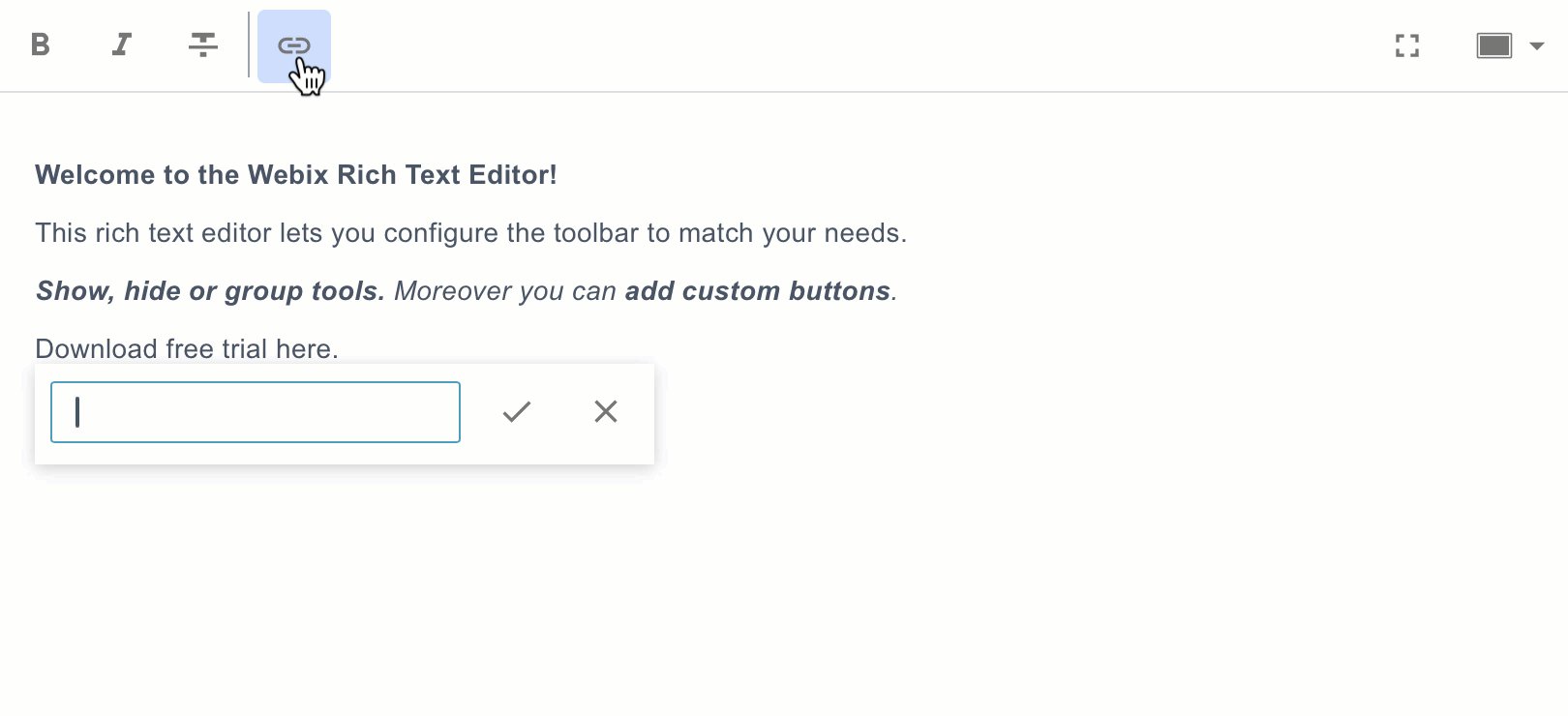
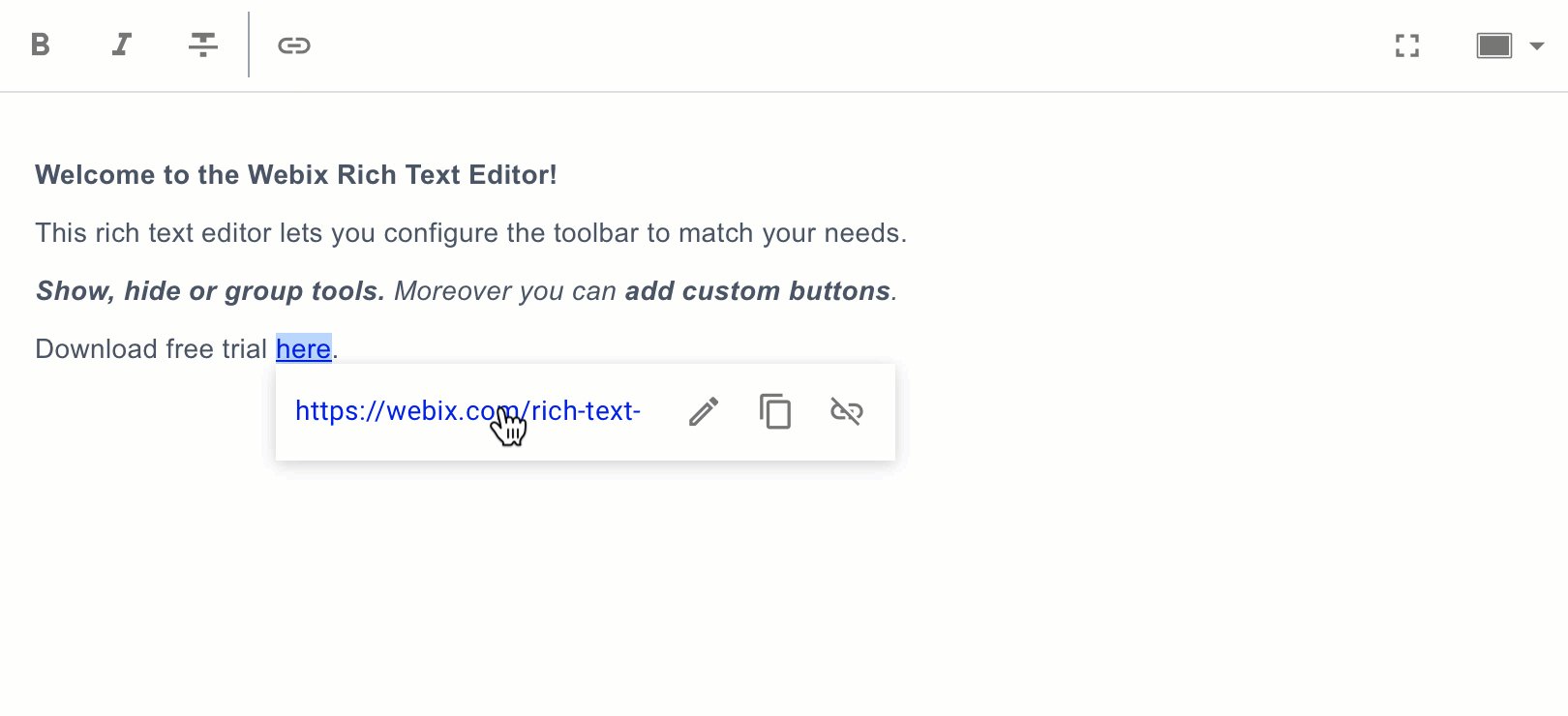
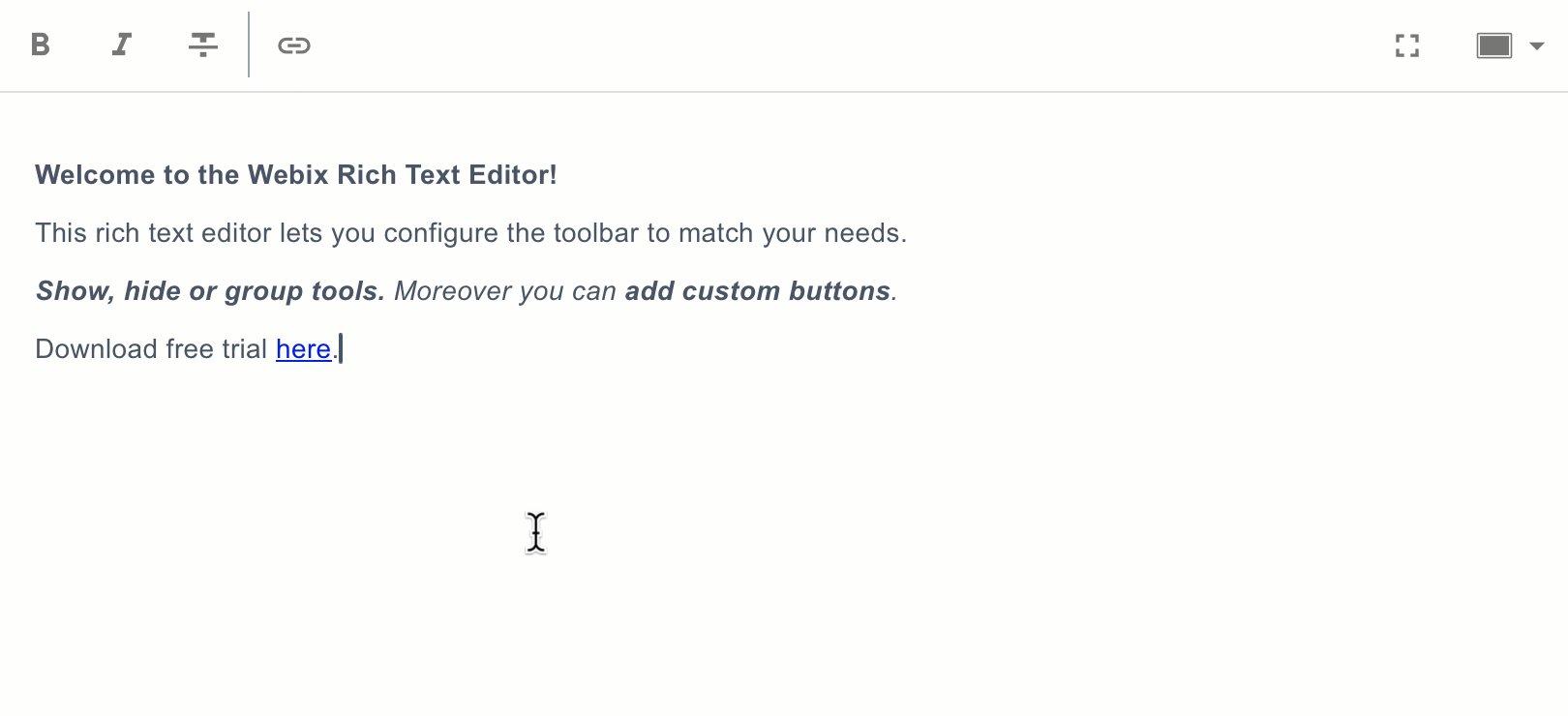
도구 모음 구성
그룹별로 또는 하나씩 기존 컨트롤을 제한하고 사용자 지정 컨트롤을 추가하여 WYSIWYG 도구 모음을 구성하세요.

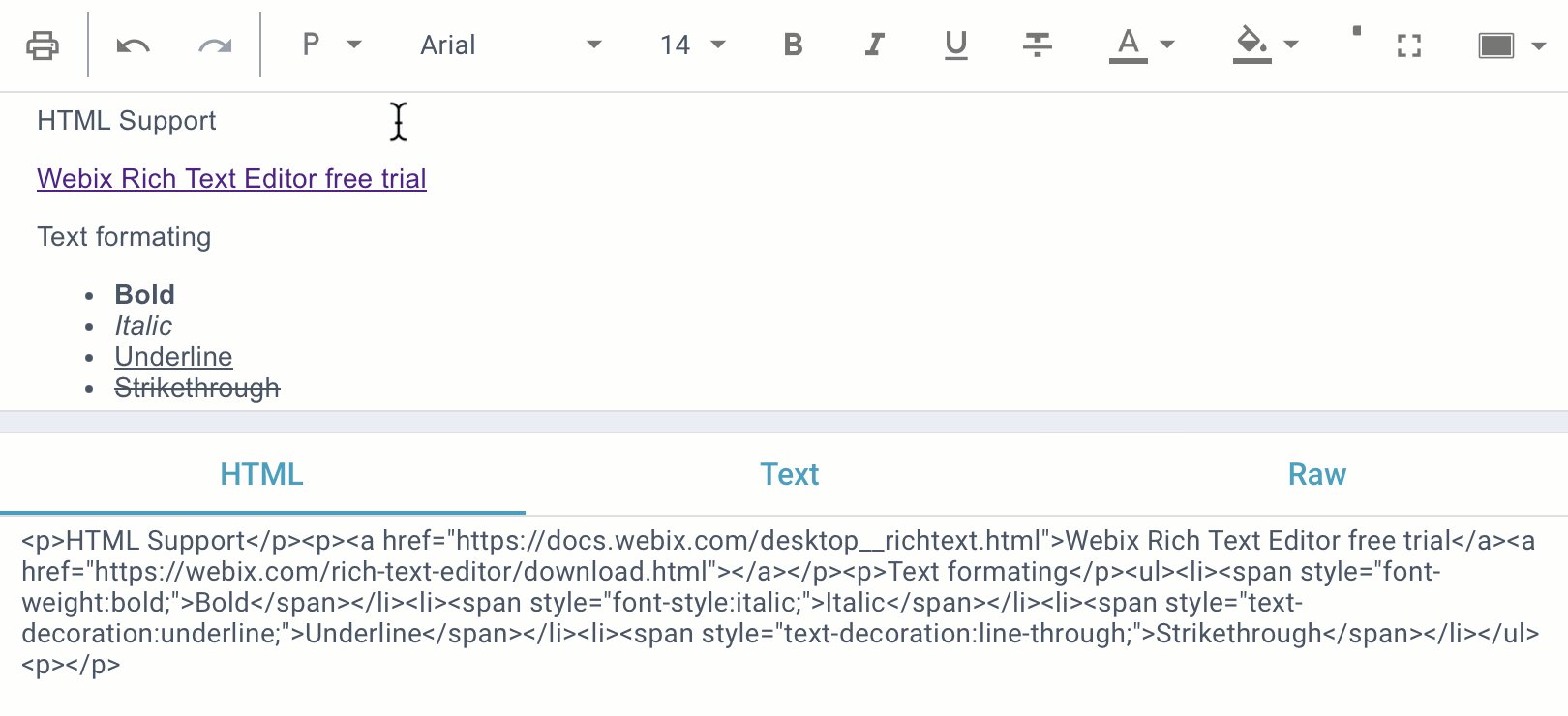
HTML 지원
더 많은 제어가 필요하신가요? Rich Text Editor 직접 원시 HTML을 편집할 수 있는 기능으로 도구 모음 제한을 우회하고 스타일링을 완벽하게 제어할 수 있습니다.

Markdown 지원
에디터에서 Markdown을 직접 사용하세요. 노트, 문서 및 AI가 생성한 응답에서 콘텐츠를 불러오고, 가져오기, 내보내기, 복사, 붙여넣기 및 재사용할 수 있습니다.

클래식 또는 문서 모드
간 결합을 위한 컴팩트한 클래식 모드와 세련된 JavaScript Rich Text editor 더 넓은 작업 공간을 위한 넓은 문서 모드 간에 전환하세요.
왜 Webix Rich Text Editor 사용하나요?
직관적인 편집
JS Rich Text Editor 방해 요소 없이 빠르게 콘텐츠를 만들 수 있도록 설계되었으며, 개발자와 비전문가 모두에게 적합한 빠르고 반응이 빠른 인터페이스를 제공합니다.
간편한 통합
HTML 서식 있는 텍스트 편집기는 다른 모든 Webix 위젯과 완벽하게 작동하며 React, Vue 또는 Angular와 같은 프레임워크로 구축된 기존 웹 애플리케이션에 손쉽게 통합할 수 있습니다.
유연한 가격 책정
앱용 HTML5 Rich Text Editor 구매하거나 JS Scheduler, Spreadsheet, Kanban, 등 10가지 이상의 복잡한 위젯이 포함된 팩을 활용하세요.
경량 구성 요소
애플리케이션에 고성능이 중요하고 빠른 로딩 시간을 최대한 활용하고 지연 시간을 줄이며 사용자 경험을 개선하려면 Webix Rich Text editor 선택하세요.
JS Rich Text Editor 작업 시작
Rich Text Editor 적용하는 기타 Webix 위젯
관련 블로그 게시물
JS Rich Text Editor 풍부한 사용자 인터페이스 만들기